在Unity 2018.3中,预制件嵌套功能正式发布。我们可以访问全新的预制件模式编辑器,从而独立编辑预制件。新预制件工作流程的速度会更快,我们可以在开发过程中节省不少的时间。
本文中,我们将学习如何使用预制件和新的预制件编辑流程,具体分为三个部分:预制件模式、预制件嵌套、预制件变体。
学习准备
学习本教程,我们需要使用Unity 2018.3或更高版本,请下载本文提供的项目,并使用Unity打开StarterProject文件夹。
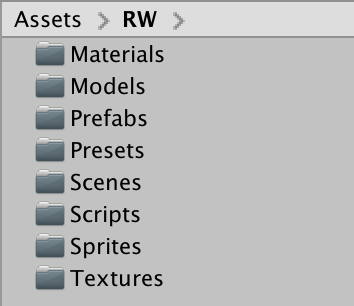
下图是项目窗口的文件夹结构:
每个文件夹的内容如下:
1、Materials:包含项目中使用的材质
2、Models:包含项目中使用的模型
3、Prefabs:包含项目中所有预制件
4、Presets:包含设置家具模型导入设置的预设文件
5、Scenes:包含项目的场景
6、Scripts:包含项目的脚本
7、Sprites:包含UI按钮使用的精灵图片
8、Textures:包含项目的主要纹理
了解场景
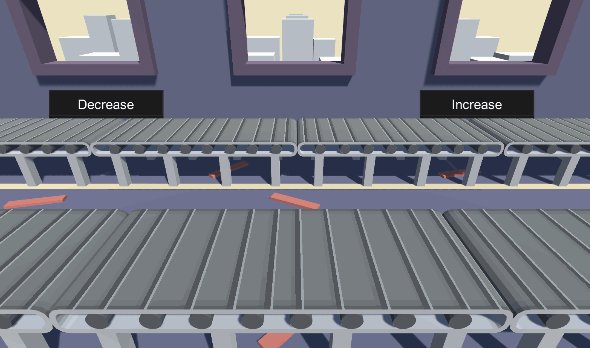
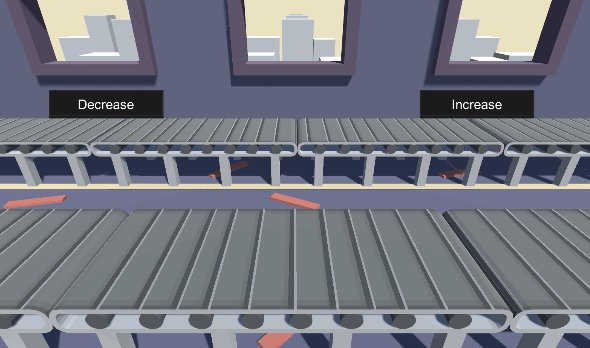
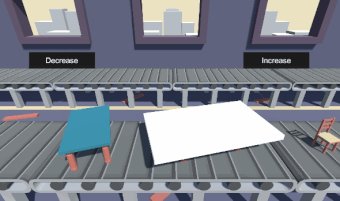
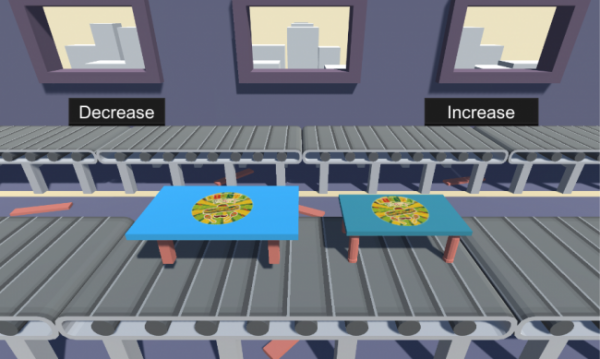
首先,我们打开Assets \ RW \ Scenes \ Factory文件夹中的Factory场景,场景中是工厂的一部分区域,随机生成的家具会在此通过传送带从左向右运输。
我们可以看到Increase和Decrease二个UI按钮,它们会增大或减小家具生成速度和传送带速度,我们单击Play按钮运行场景。
我们可以看见,如下图所示,传送带正在移动,按钮也正常运行,但是没有生成任何对象。
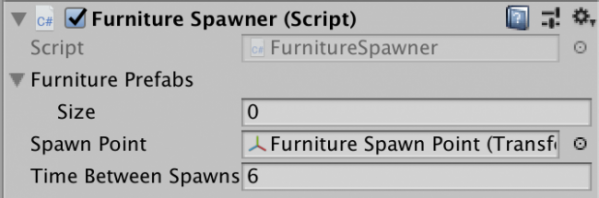
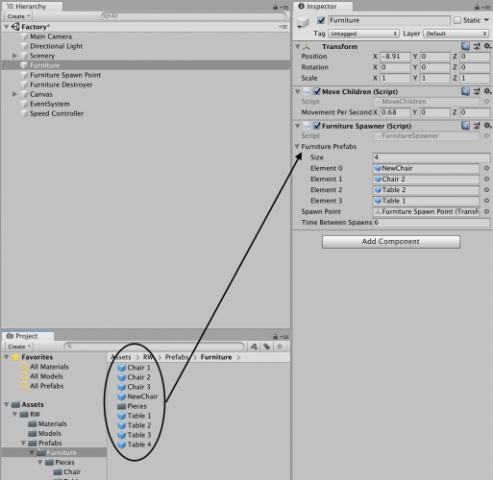
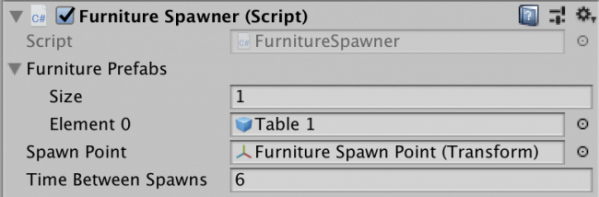
生成内容会从预设游戏对象的列表中随机选取,我们可以通过在层级窗口选中Furniture对象后,查看该对象的检视窗口,注意观察Furniture Spawner组件的Furniture Prefabs列表。
在TimeBetweenSpawns设定的时间过后,该组件会随机生成家具预制件。
现在我们了解了场景,下面将介绍新预制件工作流程的核心概念,以及如何简化开发流程。
创建预制件
Unity中的预制件是预先配置可重用的游戏对象,我们可以在场景中创建预制件并保存在项目中。
创建预制件时,我们使用需要的组件,在场景中以合适的配置创建游戏对象,然后将游戏对象拖到项目窗口,将其保存为项目中的预制件。创建完成后,我们可以实例化和克隆预制件。预制件有很多用途,它是Unity开发中的重要组成部分。
创建完成后,游戏对象的名称颜色和图标都将变为蓝色,表示它已经被转换为预制件。
下面是本文项目的使用示例:
1、打开Assets \ RW \ Prefabs \ Furniture \ Pieces \ Chair目录,该文件夹中有很多组成椅子的不同部分变体。
2、在层级窗口中,创建空白游戏对象,命名为NewChair。
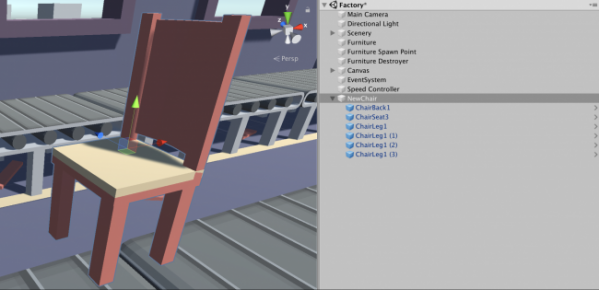
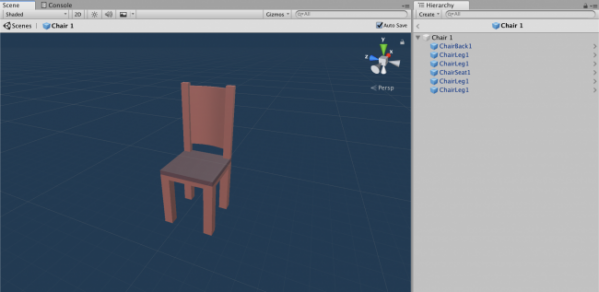
3、在项目窗口选中椅子的各个部分,将它们拖到新建的空白游戏对象上,将这些部分组合成椅子。完成这些步骤后,会得到下图效果。
4、向NewChair对象添加Box Collider组件和Rigidbody 组件,使它能处于场景中传送带的上方。
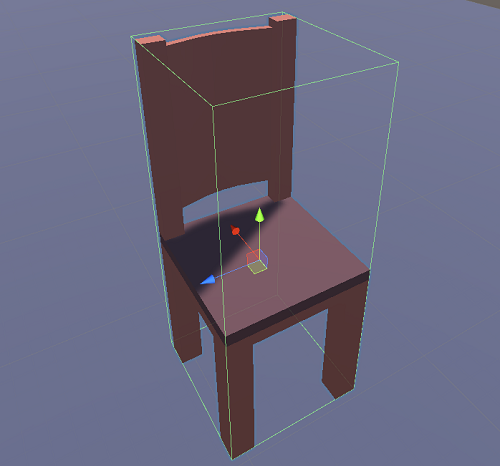
5、当前用于表示Box Collider碰撞体的绿线不符合椅子的实际大小,因此我们要选中NewChair游戏对象,然后选择Tools > Fit collider to children。
6、现在碰撞体完美符合椅子的边框,我们可以查看Assets / RW / Scripts / Editor中的FitColliderToMeshes.cs 脚本,了解该功能的实现方法,我们可以在项目中随意使用该脚本。
7、此时,NewChair只是当前场景中的一个普通游戏对象,为了将它转换为预制件,我们要把它拖到项目窗口的Prefabs文件夹中。
8、层级窗口的图标颜色变为蓝色,表示NewChair现在是一个预制件。

制作好预制件后,我们可以将它从层级窗口中删除,并在Unity项目的任意位置使用它。
1、从层级窗口删除NewChair预制件。
2、在层级窗口选中Furniture对象,在检视窗口中可以看到Furniture Prefabs是一个GameObject类型的数组。
3、在项目窗口选中刚刚制作好的NewChair预制件,将它添加到Furniture Prefabs列表。从项目窗口添加其它做好的预制件,例如Chair 1,Table 1等。
运行场景,我们刚刚添加的预制件就会生成出来,并在传送带上从左向右移动。
我们学习了如何制作基本的预制件,下面将开始探索预制件工作流程的全新核心功能。
预制件模式
全新的预制件模式是专用的预制件编辑模式,允许我们单独打开和编辑预制件。相较于把预制件拖入场景再进行编辑的旧方法,全新预制件模式会节省大量时间和工作。
我们有二种方法进入预制件模式:
1、在项目窗口双击预制件。
2、如果预制件是当前场景的一部分,我们将在层级窗口中的游戏对象旁边看见一个小箭头,单击该箭头会进入预制件模式。
使用上述任一方法都在场景窗口中打开预制件模式。请注意,此时层级窗口仅显示所选预制件的各部分游戏对象。
单击层级窗口中游戏对象左侧的左箭头,退出预制件模式。我们可以发现,进入和退出预制件模式的过程非常简单快捷。
预制件模式的自动保存功能
我们返回到场景中,在层级窗口选中Furniture对象,在检视窗口将Furniture Prefabs的Size值设为0,从而清除该列表中的所有对象。
我们把Table 1预制件从Assets \ RW \ Prefabs \ Furniture文件夹拖到列表中,从而添加该预制件。
运行场景,现在只有Table 1的实例会生成到游戏窗口的传送带上。
我们在场景运行时,项目窗口双击Table 1,在预制件模式打开它,然后增大或减小该预制件的Scale值。
我们会发现,随着我们调整预制件的属性,游戏窗口的实时环境中每个新生成的游戏对象会发生相应变化。
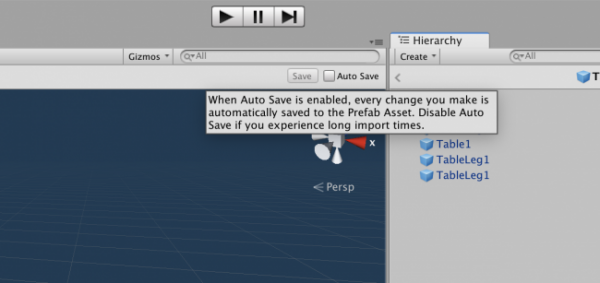
这种实时更新的效果源于预制件模式中全新的Auto Save自动保存功能。我们可以根据需要,通过场景视图右上角的复选框打开或关闭该功能。
重写预制件
新预制件工作流程除了便捷的Auto Save自动保存功能,还允许我们重写预制件,即对指定预制件实例的特别修改,这些修改内容不属于对应预制件资源的一部分。
通过使用属性重写功能,我们可以创建拥有相同特点的预制件,同时这些预制件在特定条件下存在区别。换而言之,重写允许修改预制件实例的部分属性并保存改动,同时允许未修改的属性得到更新,并与预制件资源上的改动保持同步。
下面是重写预制件的示例:
1、将Table 1 预制件从项目窗口的Assets \ RW \ Prefabs \ Furniture文件夹拖到层级窗口,创建Table 1预制件的实例。单击该预制件旁边的箭头,在预制件编辑器打开它,然后关闭Auto Save功能。
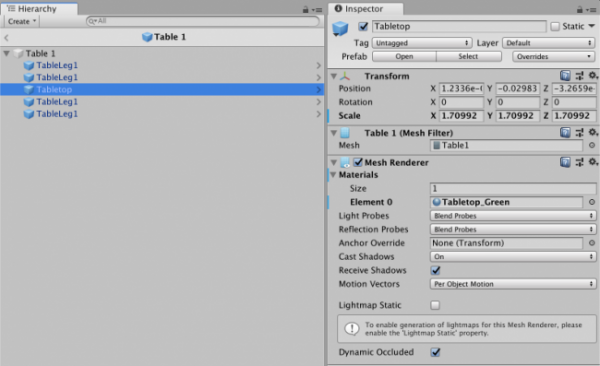
2、选中子对象TableTop,在检视窗口中,展开Material选项,将使用的材质改为绿色。这样就创建了Table 1资源的预制件重写。
3、我们选中Tabletop部分,查看检视窗口,我们会注意到在修改过的属性前有蓝线,本项目中为Materials属性。在属性变化时,窗口中的属性文字会被加粗并在旁边显示蓝色竖线,表示属性已被重写。这样也使恢复特定改动的方法变得简单,而且不用撤销之前的所有操作。
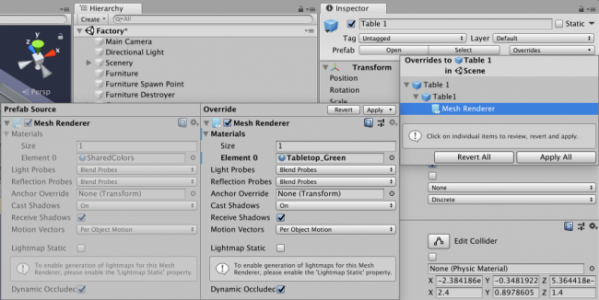
4、这项改动只会影响预制件实例,如下图所示,我们可以通过Overrides下拉窗口管理所有对预制件实例的改动,单击Overrides可以查看被修改的属性列表。
5、单击列表中的游戏对象或组件会打开对比窗口,窗口左侧显示预制件资源的属性,窗口右侧显示重写后的属性。
6、我们可以在下拉窗口中,查看,应用或者恢复预制件的改动。单击Apply All可以保存所有改动,但目前,我们暂时不要应用任何改动。
7、我们打开Assets \ RW \ Prefabs \ Furniture文件夹,双击Table 1,在预制件模式中打开它。
8、我们选中Tabletop,将材质颜色修改为蓝色。此时场景中Tabletop的颜色没有变化,因为我们重写了该实例的属性。
9、然而,如果我们修改Tabletop资源的Scale 属性,即预制件编辑模式中打开的Scale属性,并单击Save,改动会使场景中由该预制件得到的实例产生变化。
这是一个如何在场景中重写预制件的示例。当场景中有游戏对象的实例时,而且我们希望修改预制件的特定属性,我们可以在不影响场景中整体预制件实例的同时进行修改。
进入下一部分学习前,我们先删除层级窗口的Table 1对象。
预制件嵌套
预制件嵌套功能允许你将预制件实例作为子对象包含在其它预制件中,同时仍保持与其自己的预制资产的关联。这项功可以使游戏更为模块化,非常实用。
下面是一个预制件嵌套功能的使用示例:
1、在项目窗口中打开Assets \ RW \ Prefabs \ Furniture目录,在预制件模式打开Table 1预制件。
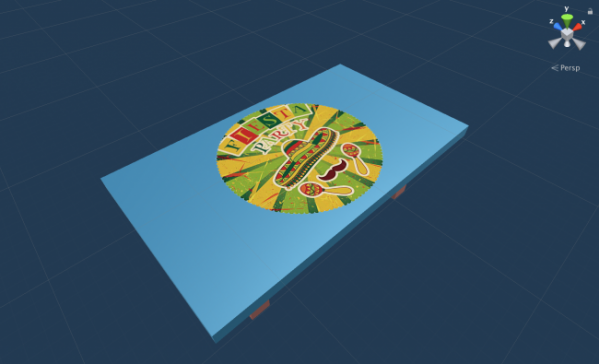
2、在Furniture文件夹中有一个TableCloth预制件,我们将TableCloth预制件拖到层级窗口,使它成为Table 1预制件的子对象。我们将TableCloth的Rotation X值设为90,并修改Position Y值,使桌布正好在桌面上。单击Save保存预制件,我们会得到下图效果。
3、在预制件模式打开Table 2,将TableCloth预制件作为子对象添加到Table 2中,修改TableCloth预制件的Transform数值,使它正好处于桌子上方,保存Table 2预制件。
4、把Table 1和Table 2预制件拖入层级窗口,在当前场景创建二者的实例,调整它们的Transform值,使它们显示在游戏窗口的可见位置。
5、最后,在项目窗口双击TableCloth,从而在预制件编辑模式打开该预制件,增大或减小Scale值。
如果现在启用了Auto Save,我们会发现Table 1和Table 2虽然是二个独立的预制件,但它们上面的桌布大小会同时变化,因为它们都是继承自TableCloth预制件。
我们返回到层级窗口,删除场景中所有预制件Table 1,Table 2和TableCloth游戏对象,使项目保持整洁。
下面是另一个使用示例:
1、打开Assets \ RW \ Prefabs \ UI文件夹,我们会看见IncreaseButton和DecreaseButton预制件,它们是场景中使用的UI按钮。
2、在预制件模式打开IncreaseButton,将Assets \ RW \ Prefabs \ UI文件夹中的Arrow预制件作为子对象添加到IncreaseButton预制件,将它的Position修改为(X:150, Y:0, Z:0)。
3、我们对DecreaseButton预制件执行相同的操作,将它的Position修改为(X:-130, Y:0, Z:0),箭头的Rotation Z值设为180。
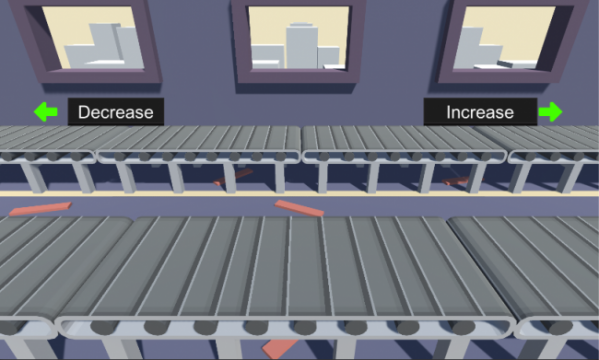
4、最后,在预制件模式打开Arrow预制件,将它的Scale调整为(X:0.75, Y:0.75, Z:1.0) 。修改后,IncreaseButton和DecreaseButton预制件实例的箭头大小会立即发生变化。
删除层级窗口中不必要的Arrow预制件实例,以保持项目整洁。
这就是Unity新预制件工作流程中预制件嵌套功能使用方法的简单介绍。在旧的预制件系统中,如果某个预制件是大量游戏对象的一部分,则必须手动选择该预制件的所有实例,才能使改动生效。
创建嵌套预制件的功能允许我们制作独立的模块,然后将它作为子对象添加给其它预制件,这样只需编辑一次主预制件,就能使改动在整个项目中生效。
预制件变体
预制件变体允许我们从预制件资源创建一个新的预制件。
预制件变体所基于的预制件被称为基础,预制件变体可以包含对基础预制件的重写,但仍会接受未重写属性的更新。
在关于预制件重写的部分中,我们学习了如何重写场景中预制件实例的特定属性,但有时我们可能希望创建二个或更多预制件的变体,使它们在整个项目中可以进行使用,但同时它们的部分属性和基础预制件不同,例如材质。
为此我们可以创建预制件的变体,它会继承基础预制件的所有属性,但可以单独调整特定属性。
下面是预制件变体的使用示例。现在项目中UI按钮IncreaseButton和DecreaseButton是二个独立的预制件,但它们有很多相同属性,使用其中一个预制件创建变体可以使维护过程更轻松。
1、在层级窗口中选择DecreaseButton,然后将其删除,打开Assets \ RW \ Prefabs \ UI,删除DecreaseButton资源。
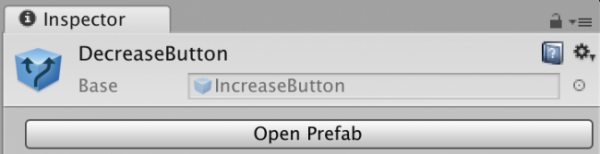
2、创建IncreaseButton资源的变体,在项目窗口右键单击该资源,在弹出的菜单选择Create > Prefab Variant选项。预制件变体有带着二个箭头的特别图标,表示它是预制件变体。选中变体时,我们可以在检视窗口查看该变体所继承的基础预制件,我们将该变体重命名为DecreaseButton。
3、现在创建DecreaseButton的实例,我们将DecreaseButton拖到层级窗口的Canvas上,使实例成为Canvas的子对象,将实例位置设为(X:-390, Y:144, Z:0)。
4、我们在预制件编辑模式打开DecreaseButton预制件,禁用Auto Save选项。选中子对象Text,将文字设为Decrease。选中子对象Arrow,将它的Rotation Z值设为180,Position X值设为-150。
5、我们在场景窗口单击Save,保存改动。现在我们得到了IncreaseButton的预制件变体DecreaseButton,该变体的Text和Arrow游戏对象的部分属性和基础预制件不同。
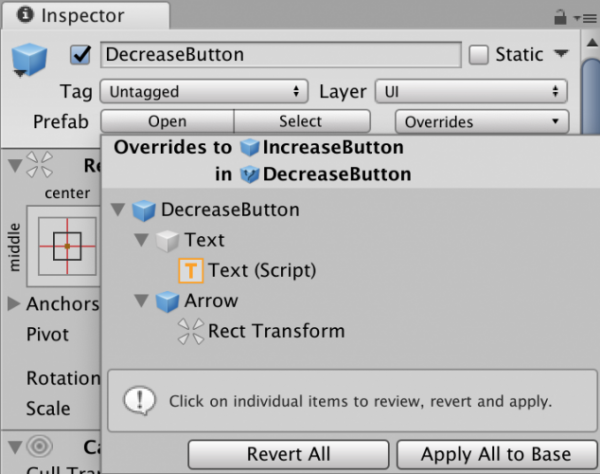
我们可以在检视窗口单击Overrides下拉窗口,查看DecreaseButton重写了基础预制件的哪些属性。
变体中没有被重写的修改,仍会随着基础预制件对应属性的改动而更新。为了证明这一点,我们可以进行如下操作:
1、在预制件编辑模式打开IncreaseButton,随意修改Text属性,例如改为Increase 123,然后单击Save,可以注意到这次改动没有对DecreaseButton预制件产生效果。
2、然而,如果我们修改IncreaseButton预制件中Text的Font size为38,改动也会在DecreaseButton预制件上生效,因为Font size属性没有在预制件变体DecreaseButton中重写。
我们退出预制件编辑模式,在层级窗口删除不必要的DecreaseButton预制件。选中Furniture游戏对象,添加NewChair,Table 2和Chair 1预制件到Furniture Prefabs列表,然后运行场景,效果如下图所示。
小结
我们已经完成了Unity 2018.3中新预制件工作流程的快速学习。本文的项目可以点击[阅读原文]进行下载,为了巩固学习的知识,你可以随意调整项目,尝试将本文介绍的不同功能结合起来使用。