在Unity 2018.2中,我们给Shader Graph着色器视图加入了“Vertex Position”输入,允许你调整网格并设置网格动画。
本文将演示如何创建顶点动画着色器,并提供一些常见示例,例如:风和水着色器。如果你对Shader Graph着色器视图还比较陌生,可以阅读下面的文章:
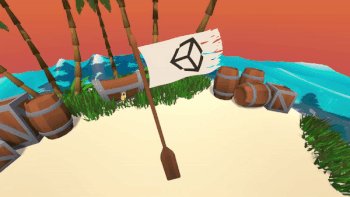
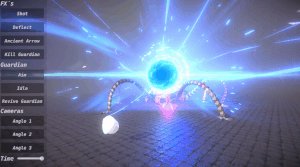
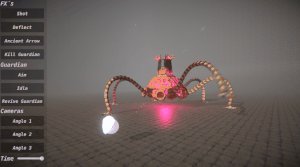
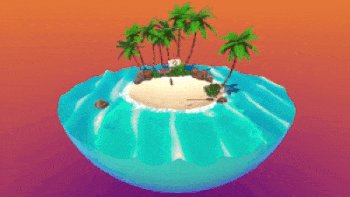
下图是Desert Island Scene项目的场景,没使用任何纹理或动画资源,所有内容都通过使用Shader Graph着色器视图来着色和制作动画。
着色器是渲染管线中非常强大的一部分,它可以很好控制场景资源的展示效果。通过使用一系列输入和操作,我们可以创建着色器,修改资源上的各种渲染属性,例如:表面颜色和纹理,甚至是网格的顶点颜色。你还可以将这些内容组合成复杂而丰富的动画。
本文将演示如何制作顶点动画,介绍使用遮罩和属性的概念,最后讲解我们如何为Desert Island Scene项目制作着色器。
下载示例项目
下载Desert Island Scene示例项目:
https://github.com/UnityTechnologies/Test_ShaderGraphBlog
下载完毕后,请使用Unity 2018.2或更高版本启动该项目。你可以尝试使用和修改项目中的着色器。该项目包含学习使用Shader Graph着色器视图所需的所有内容。
安装Shader Graph着色器视图
使用Shader Graph着色器视图,你的项目必须满足以下要求:
1、在Unity 2018.2或更高版本上运行。
2、使用轻量级渲染管线或高清晰渲染管线,由于LWRP的编译速度更快,建议使用LWRP来进行尝试。
3、资源包管理器中已安装Shader Graph资源包。
为了安装Shader Graph着色器视图,需要创建Unity 2018.2或更高版本的项目,或是将项目更新至该版本,然后打开Window > Package Manager > All,在列表中找到Shader Graph,点击install。
如果材质没有在场景视图中播放动画,请勾选Animated Materials。
顶点位置(Vertex Position)的基础功能
在通过数学运算移动内容之前,我们需要理解要移动的内容是什么。
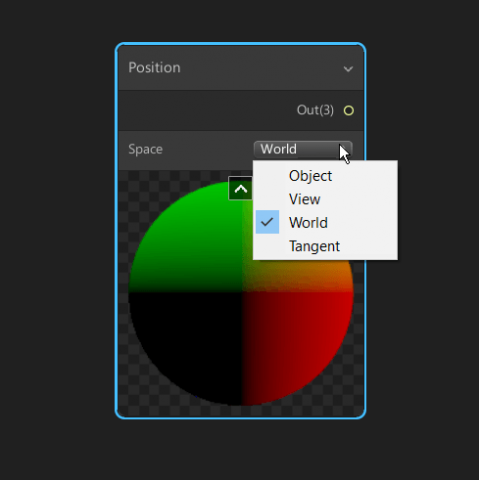
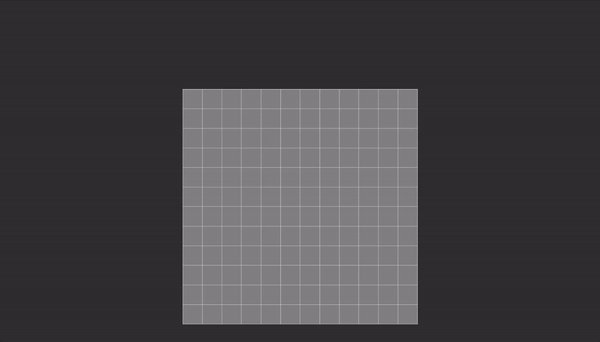
如下图所示,场景中的网格拥有四类空间(Space):
1、对象(Object):相对于网格轴心的顶点位置。
2、视图(View):相对于摄像机的顶点位置。
3、世界(World):相对于世界原点的顶点位置。
4、切线(Tangent):用于解决一些特殊用例,例如:根据像素形成的光照。
通过使用Split节点,我们可以选择要处理的通道。
 Split节点输出四个通道,前三个通道对应Transform轴(R=X, G=Y, B=Z)。上面的示例中,我们分离对象的Y轴并加了1,使对象在该轴向上移动1个单位。
Split节点输出四个通道,前三个通道对应Transform轴(R=X, G=Y, B=Z)。上面的示例中,我们分离对象的Y轴并加了1,使对象在该轴向上移动1个单位。
有时你可能希望在世界空间移动对象。请先在Position节点中选择World,然后使用Transform节点将输出结果转换回对象空间。
使用遮罩
现在我们已经确定了移动网格的方法,接下来了解如何限制效果。
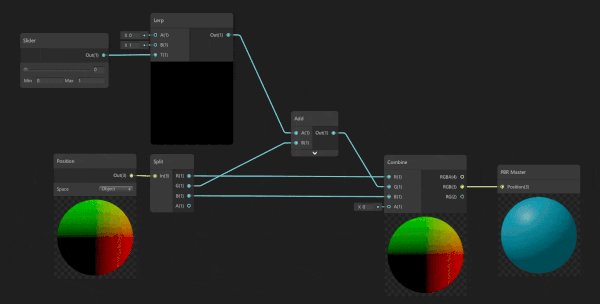
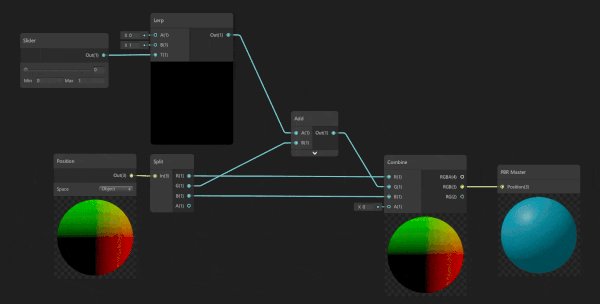
通过使用Lerp这样的节点,我们可以混合二个数值。T输入是Lerp节点的控制值,当T输入为0时(显示为黑色),使用A通道。当T输入为1时(显示为白色),使用B通道。
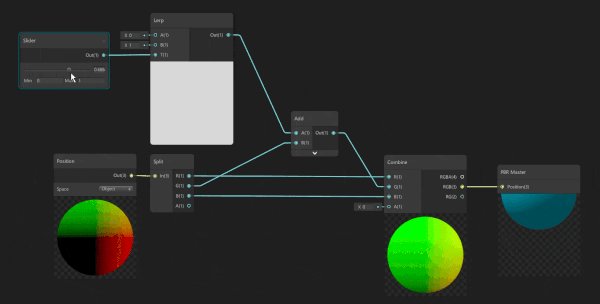
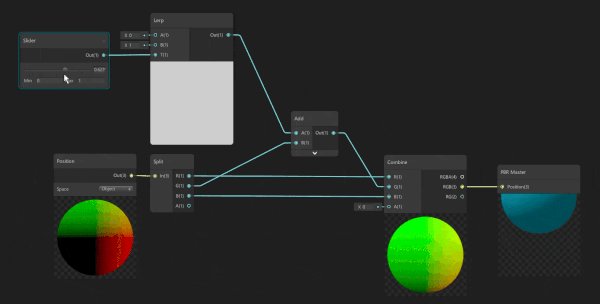
下面的示例中,滑块用于在二个输入之间进行混合,以下示例可以用来代替滑块。
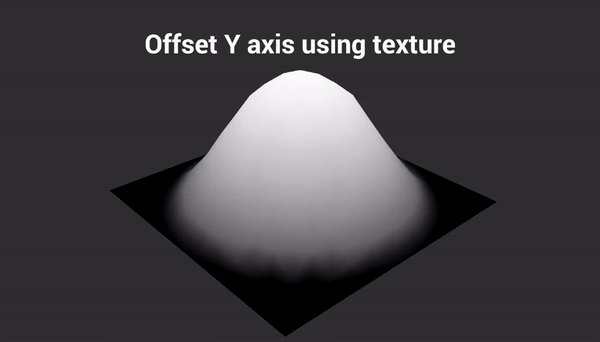
通过黑色和白色纹理,我们可以使用细节形状来推动网格。
下图示例中,白色表示范围的最大高度,黑色表示不对网格位置产生任何影响。这是因为黑色的数值为0,所以给网格位置加0不会使它移动。
UV遮罩
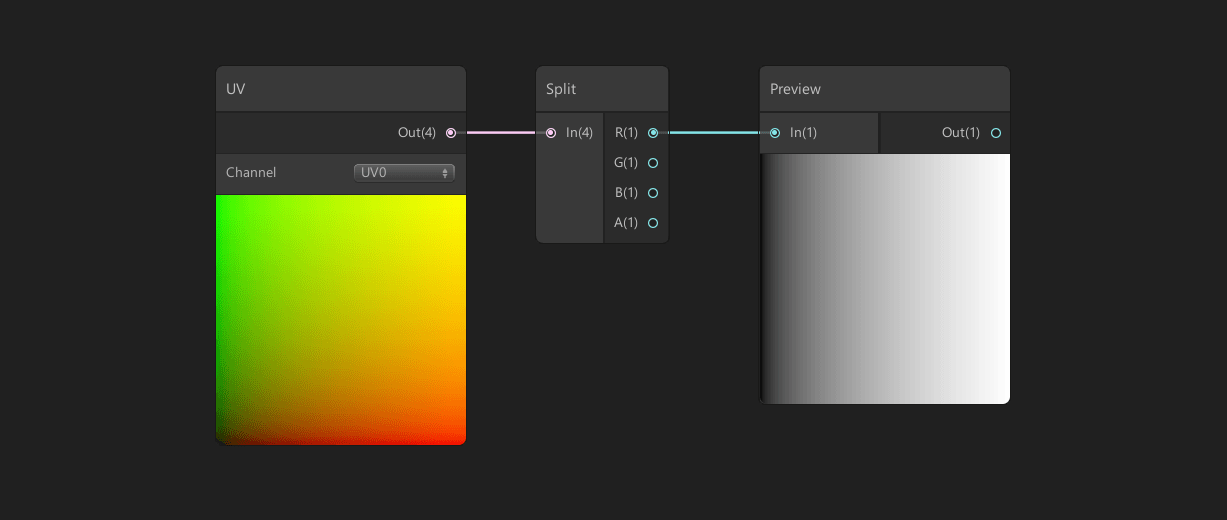
和纹理遮罩类似,你可以通过UV遮罩选择要处理网格的哪个部分,具体根据UV展开而定。
下图中,我们使用UV的U轴创建从左到右的渐变效果。如果要偏移渐变,使用Add节点;如果要提高强度,使用Multiply节点;如果要提高衰减程度,使用Power节点。 顶点颜色遮罩
顶点颜色遮罩
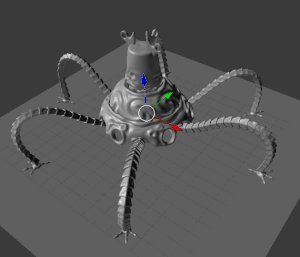
每个顶点存储一个Vector3信息单元,我们称它为顶点颜色(Vertex Colour)。通过使用Poly Brush插件,我们可以直接在编辑器中绘制顶点颜色。或者,我们也可以使用3D建模软件,例如:3ds Max、Maya、Blender、3D Coat或Modo等来指定顶点颜色。
请注意:默认情况下,多数3D建模软件会导出带有RGB最大值的模型,这些RGB最大值会指定到各个顶点上。
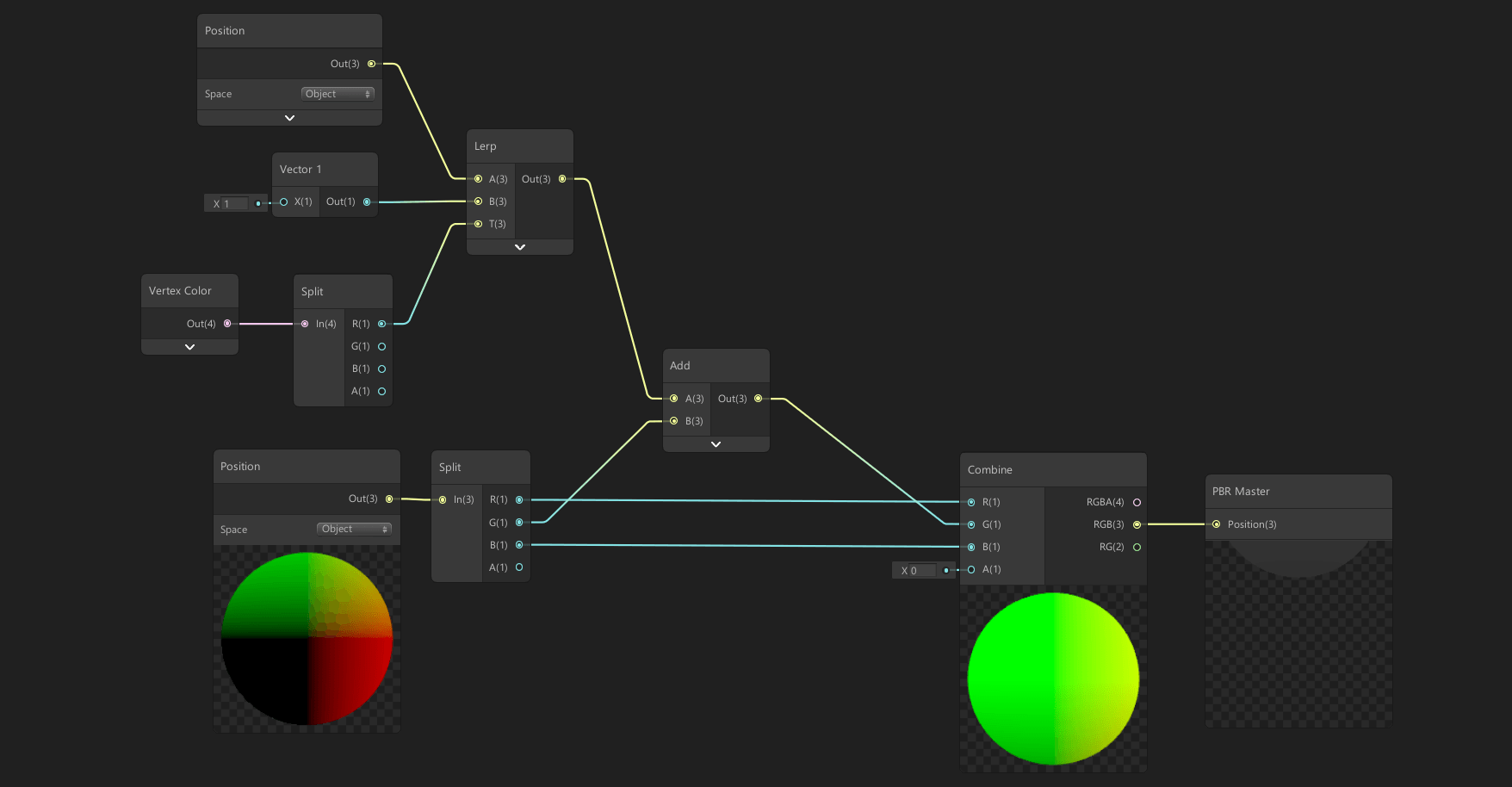
下图中,Vertex Colour节点被分离为红色(R)通道,然后连接Lerp节点的T通道,用作遮罩。当输入为0时,使用Lerp节点的A通道,当输入为1时,使用B通道。实际使用中,如果顶点已指定了红色顶点颜色的话,上述设置只会给Y轴加1。
 世界方向遮罩
世界方向遮罩
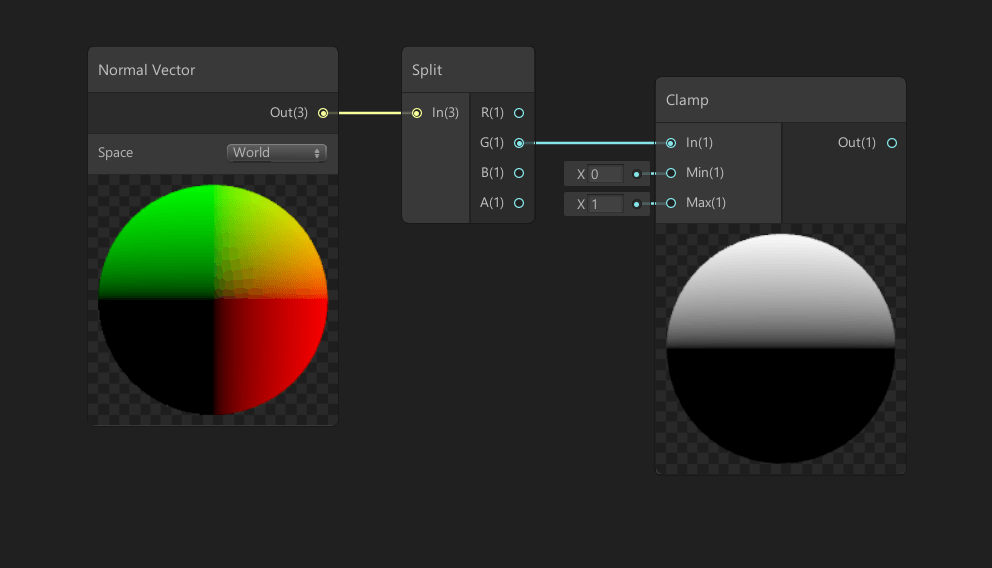
通过使用Normal Vector节点,我们可以通过网格表面方向来遮蔽输入。Split节点允许我们选择需要作用的通道(R=X, G=Y, B=Z)。
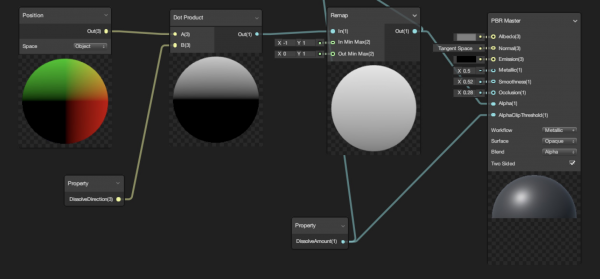
下图中,我们使用Y轴来遮罩,所以只有方向朝上的表面为正值。重要的是,使用Clamp节点来去掉不在0~1范围的内的数值。
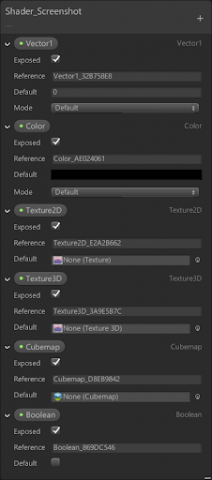
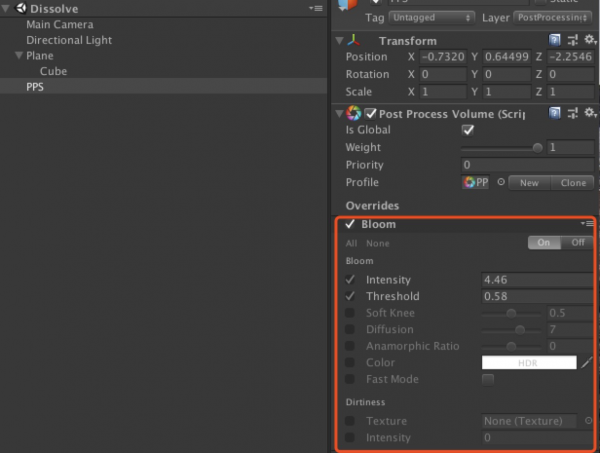
属性允许我们编译着色器后修改着色器的数值。创建属性,请点击图中的 + 图标。属性共有六种类型:
1、Vectors (1-4):数值的字符串,带有Vector1的滑块选项。
2、Color:带有颜色选择器的RGB值和可选的HDR版本。
3、Texture2D(和Texture2D Array):2D纹理示例
4、Texture 3D:3D纹理示例
5、Cubemap:生成的Cubemap示例
6、Boolean:控制关或开的选项。等同于0或1。
Desert Island Scene示例
下面讲解为Desert Island Scene项目制作着色器的示例。
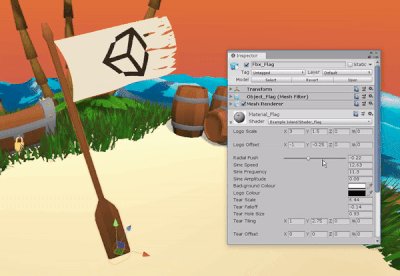
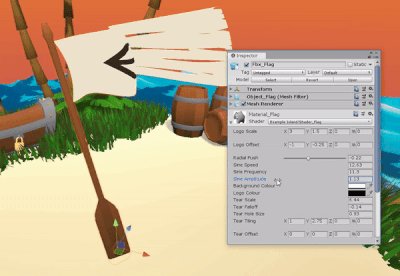
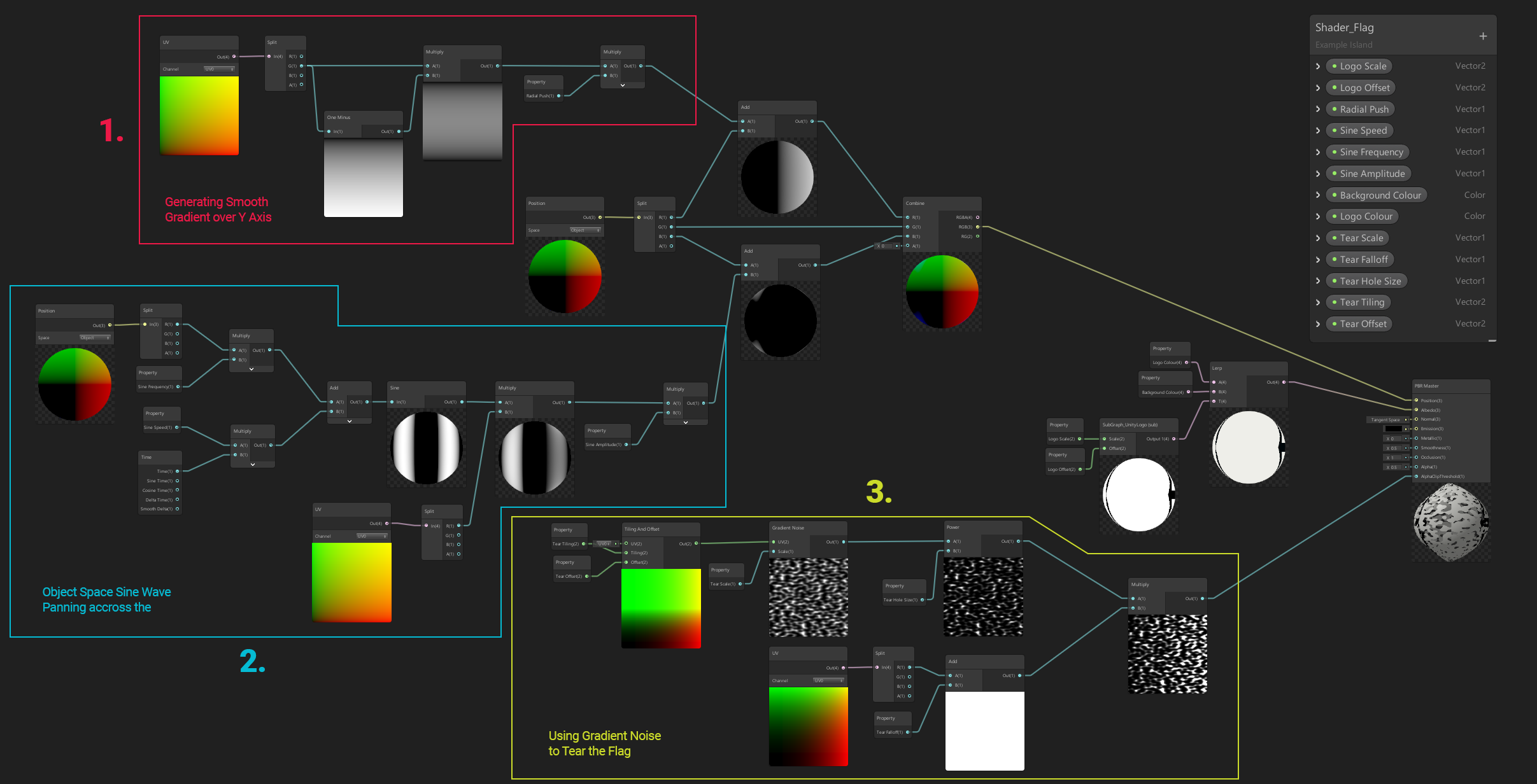
1、飘舞的旗帜
旗帜的着色器会在旗帜上使用正弦波平移对象空间,并使用UV遮罩来保持左侧的静止状态。
然后生成对象空间的正弦波,它带有属性用于控制正弦波的振幅、频率和波速。正弦波被X轴上的UV遮罩遮蔽,以保持旗帜左侧的静止状态。
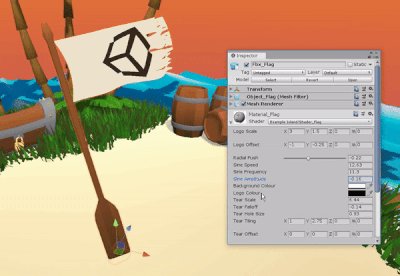
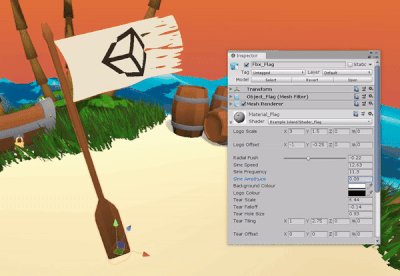
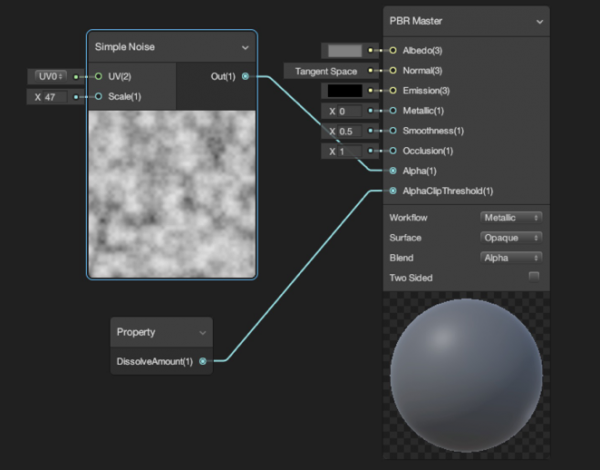
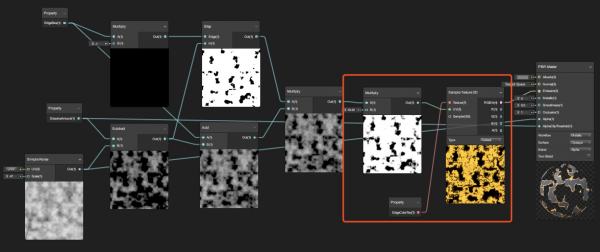
通过将Gradient Noise输出至Step函数,然后传入Alpha Clip Threshold,我们可以去掉一些像素来实现旗帜的残破效果。
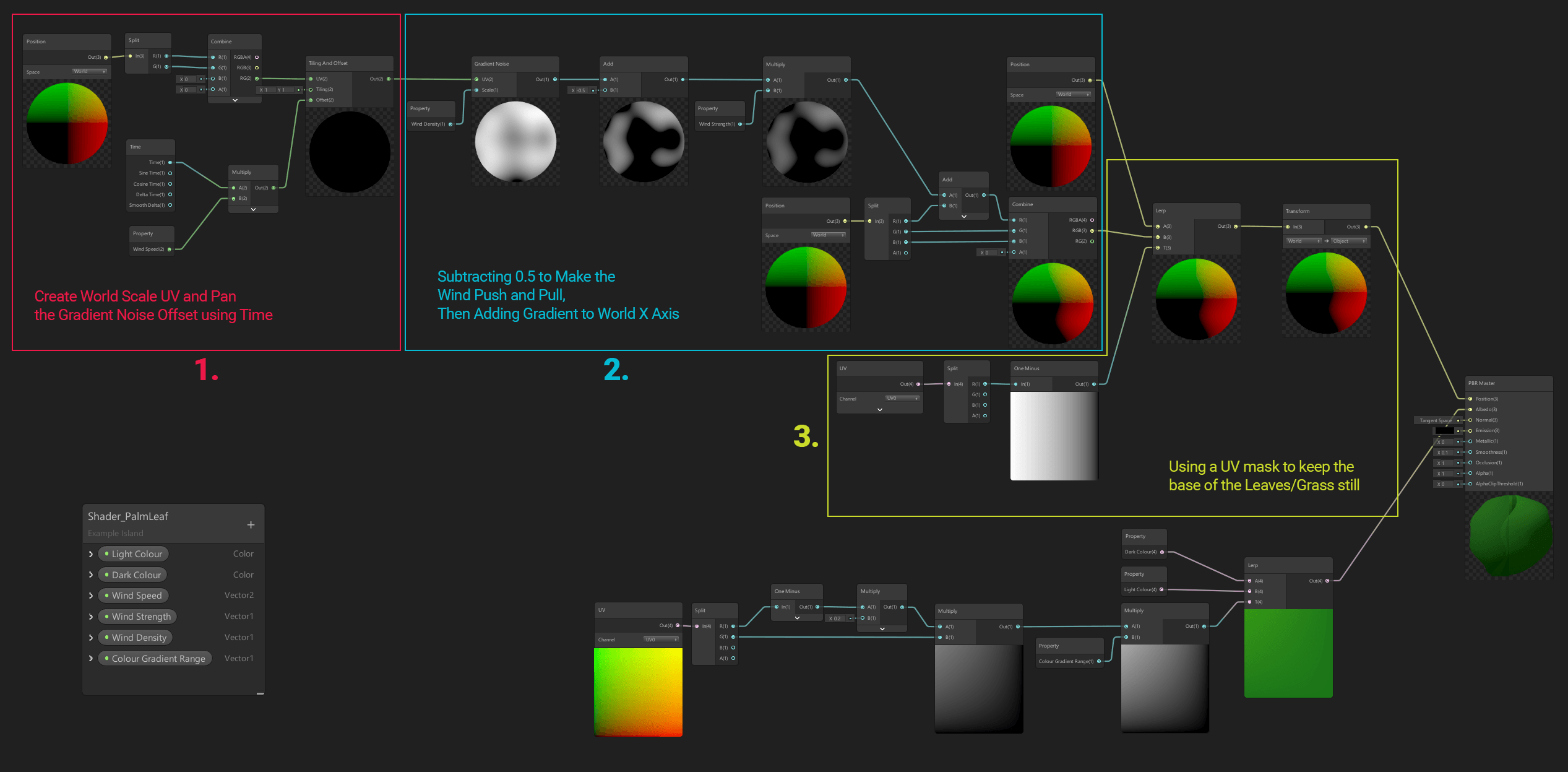
属性用于控制偏移的密度和强度。从Gradient Noise减去0.5可以确保网格被均等地推拉。
UV遮罩用于保持树叶和草丛根部的静止状态。最后,使用Transform节点来将世界位置转换为对象位置。
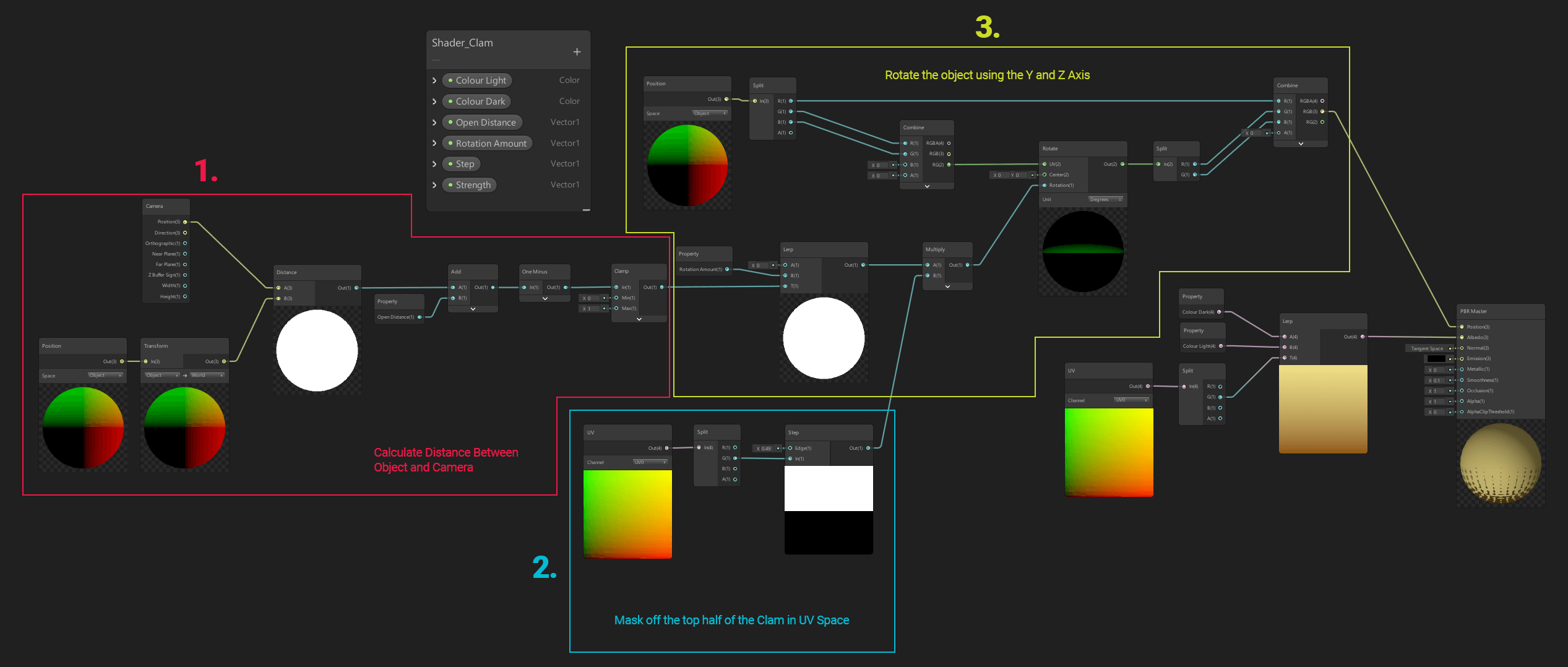
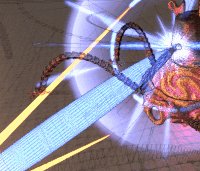
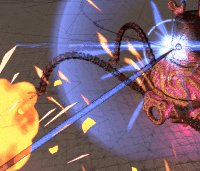
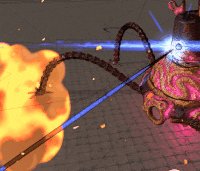
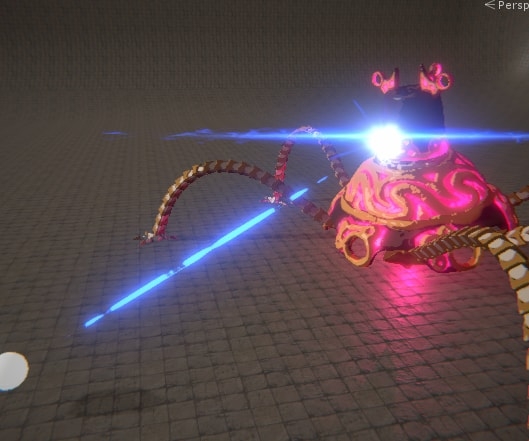
该UV遮罩只会选择蚌的上半部分,但多数情况下,使用顶点颜色遮罩更简单也更灵活。
Lerp节点用于混合蚌的关闭和打开状态。Rotation会应用于游戏对象的Y轴和Z轴。使其绕着X轴旋转。
然后乘以正弦波的输出结果,控制摆动的振幅、距离和强度,并将其添加到对象的X轴。
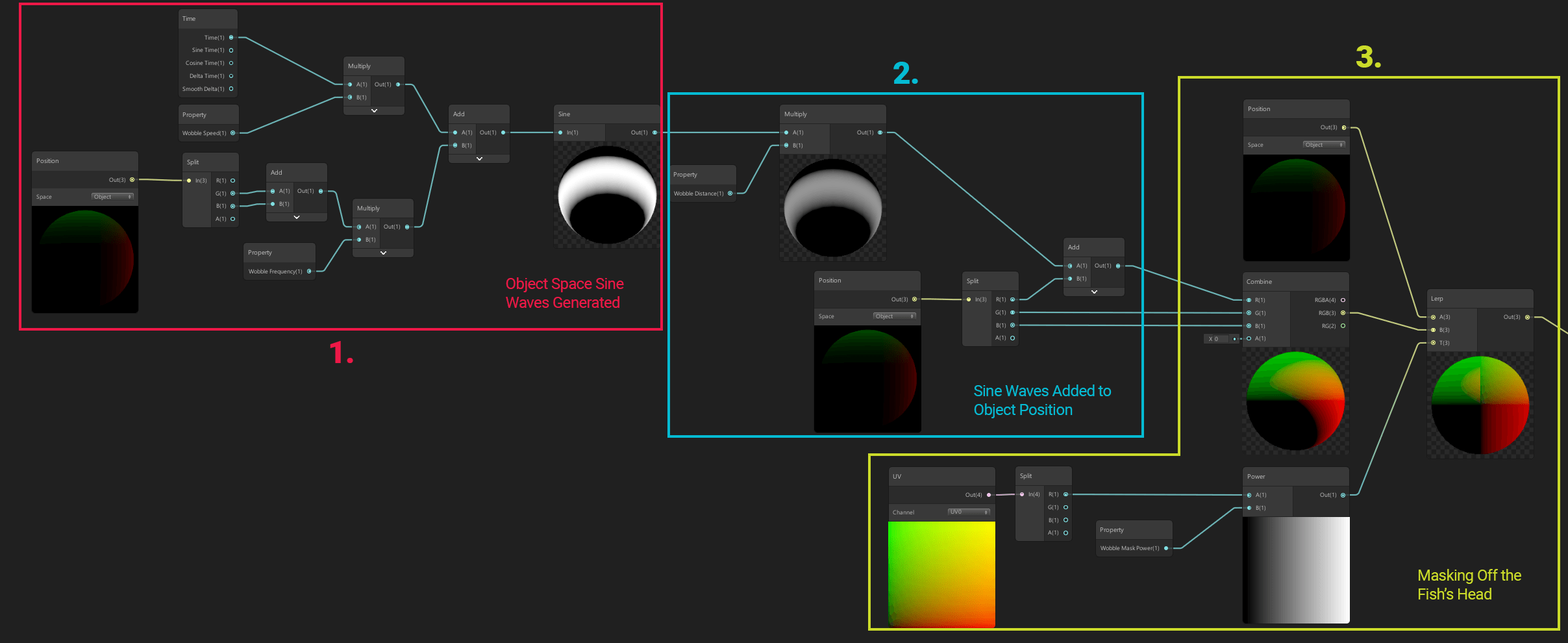
使用Lerp节点来遮蔽鱼的前面部分,同时还要使用X轴和UV通道。通过使用带有属性的Power节点,我们可以将摆动效果移动到鱼的后面部分。
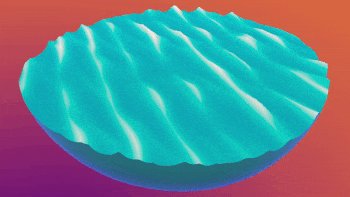
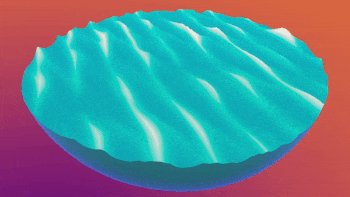
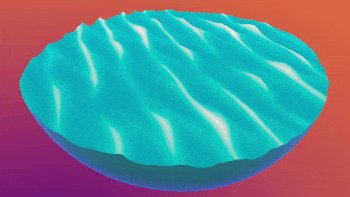
将三个正弦波和二个Add节点结合,然后乘以世界比例渐变,从而分解波峰的高度。结合后,正弦波会被添加到对象位置。
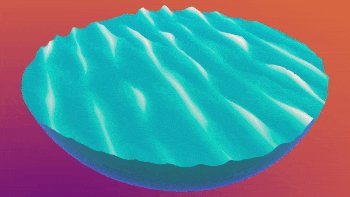
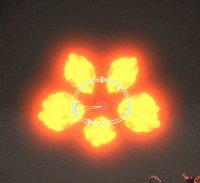
使用二个顶点遮罩来将正弦波限制在圆顶的顶部,然后在绘制泡沫时,将正弦波向下推回。
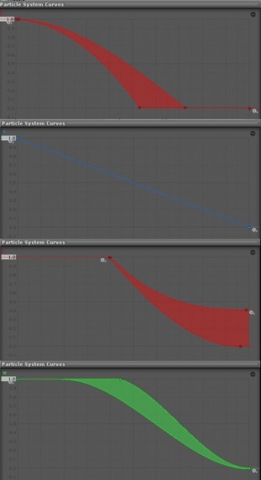
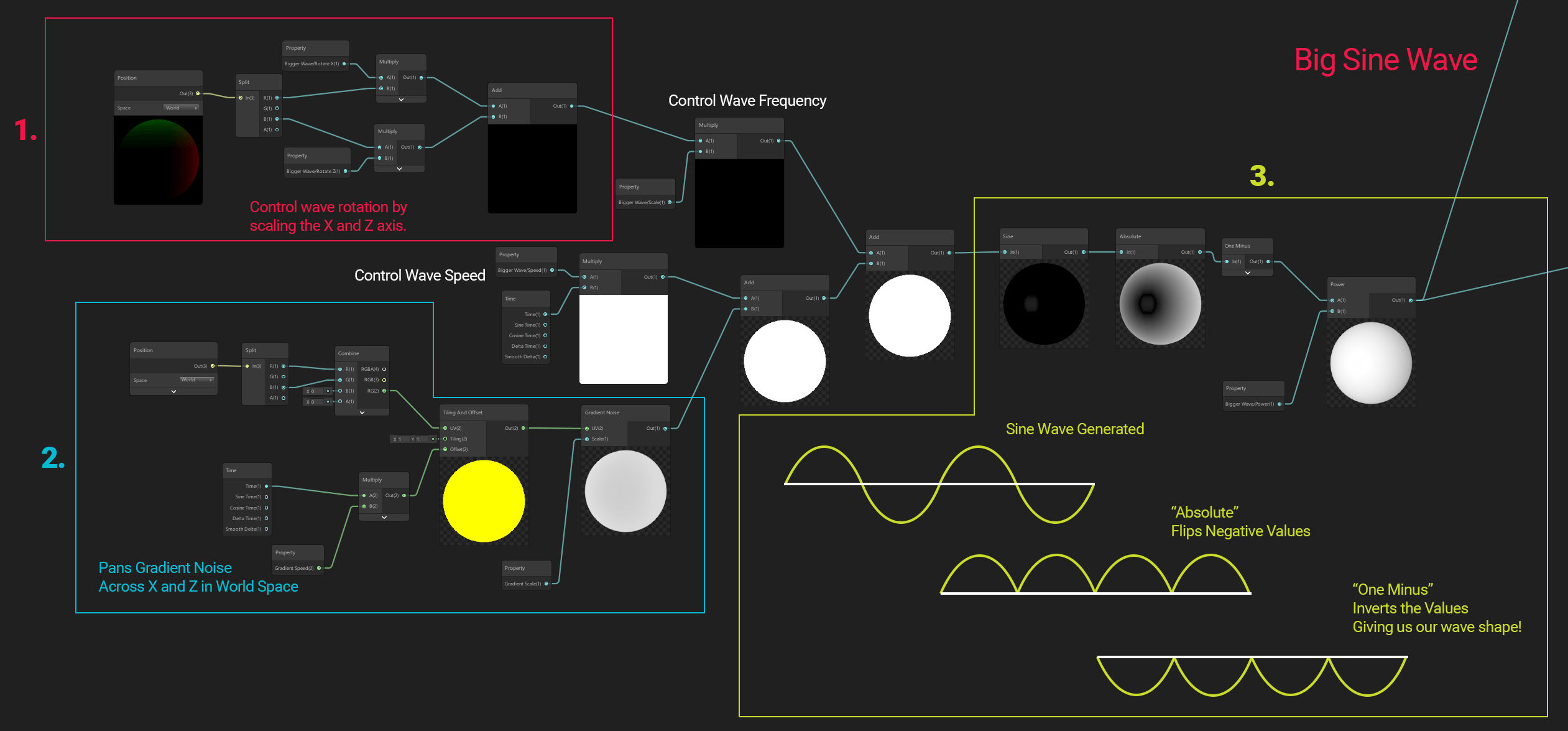
 6生成正弦波
6生成正弦波
通过分离X轴和Z轴,我们在二个方向生成了正弦波。然后使用二个倍数来设置每个正弦波的效果。例如:将Z通道乘以0,只会在X轴输出一个正弦波。
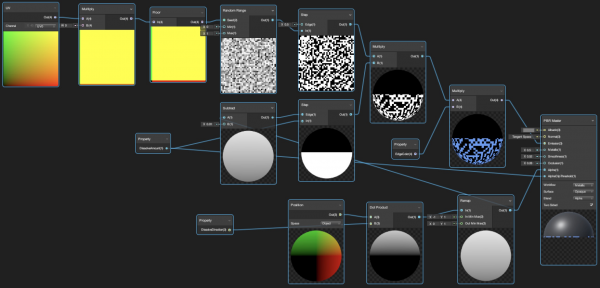
分离World Position节点到X轴和Z轴,然后将它们结合到Vector2,会得到世界空间中的UV空间。这会确定Gradient Noise在世界空间中的方向。通过将该输出添加到时间,我们偏移了正弦波,分解了原本的直线。
Sine节点使用世界空间和时间来生成简单的正弦波,从而使波峰成为绝对节点,用于翻转负值。One Minus节点会反转这些数值,使波峰处于顶部。
特殊说明
本文所有着色器视图均提供高清版图片,如果无法清晰阅读,请访问下面地址获取:
https://blogs.unity3d.com/cn/201 … -with-shader-graph/
如果需要关于Shader Graph着色器视图的详细文档,包括每个节点的说明,请查看GitHub上Shader Graph开发者Wiki。
https://github.com/Unity-Technologies/ShaderGraph/wiki