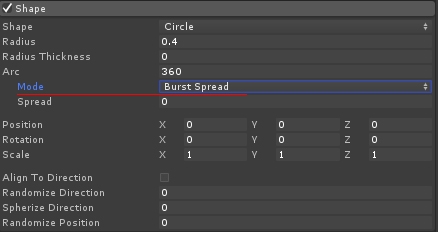
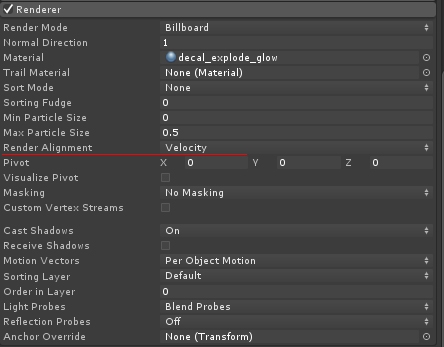
《塞尔达传说:旷野之息》是任天堂游戏公司出版发行的开放世界动作冒险游戏。 发售以来获得业界极高评价,2017年获金摇杆奖年度最佳游戏奖 ,TGA 2017年度最佳游戏。
今天将由来自巴西的视觉特效师Gregory Silva,分享使用Unity创作类似《塞尔达传说:旷野之息》风格令人惊艳的视觉特效。
制作过程视频观看:[anyplayer:url=http://super007fbi.kmdns.net:444/wp-content/uploads/video/saierda_fx.flv width=640 height=360 title=制作过程视频 open=no]
《塞尔达传说》的视觉特效
新版《塞尔达传说:旷野之息》游戏比以往更为出色。在E3游戏展上它的首个游戏视频发布时,我记得视频里的爆炸效果是多么引人眼球。
当我对处理粒子和着色器拥有足够的经验后,观看这些爆炸效果,我开始思考总体时间设置,怎样使其从一个核心点展开,然后像面向摄像机的公告牌一样操作。我把仿制这样特效作为对自己的挑战。
着色器工具
从头编写着色器需要大量的时间,如果使用可视化着色器工具来编译并即时测试着色器,会给开发过程带来很大帮助。
本文中项目中使用的是Shader Forge,但其已停止更新并开源。开发者可以使用Unity 2018.1版本提供支持可编程渲染管线SRP的可视化着色器编程工具Shader Graph。
Shader Graph下载:
你可以直接通过Unity编辑器中的资源包管理器Package Manager进行下载使用。
Shader Forge源码:
https://github.com/FreyaHolmer/ShaderForge
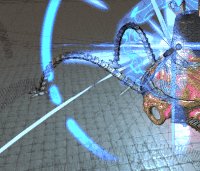
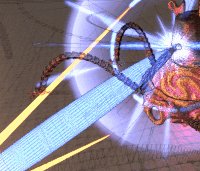
光束
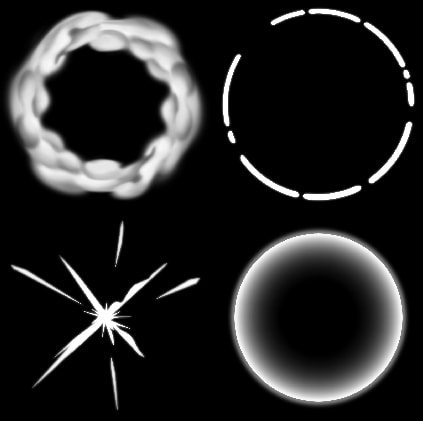
在多次观看游戏视频后,我分析了原始效果上纹理所用的形状,然后尝试在Photoshop中仿制这些形状。这些形状基本上是圆形、星形或十字形。
虽然这些粒子大多是简单的Alpha混合纹理,但需要对带有明亮线条的能量弧进行一些特别处理。为此,我在处理纹理Alpha时使用了二个平滑插值,其中一个插值的最小值比另一个稍微大一些,另一个插值则带有较大的衰减值,然后将这二个值相减,与此同时,使用来自粒子系统的顶点颜色信息来替换最小值。最后将这些线条添加到纹理颜色上。
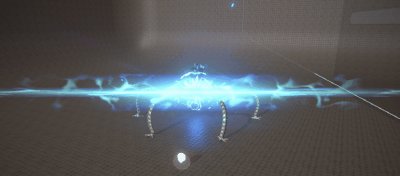
得到的结果如下图所示
能量的条纹使用了另一个自定义着色器。这些条纹使用了带有曲线形状的简单几何,我在不同的轴上变换缩放大小和旋转角度,创造出多样化效果。
对于着色器,我使用其自带UV制作的遮罩来抹除边框,然后使用滚动噪声值来削减粒子,这一步再次使用了平滑插值和顶点颜色。
在该特效的实现过程中,可以将粒子位置和目标位置相减来得到方向,然后使用二者之间的距离作为给定轴上的比例大小来进行正确定位。粒子旋转也可以使用之前计算出的方向来设置。
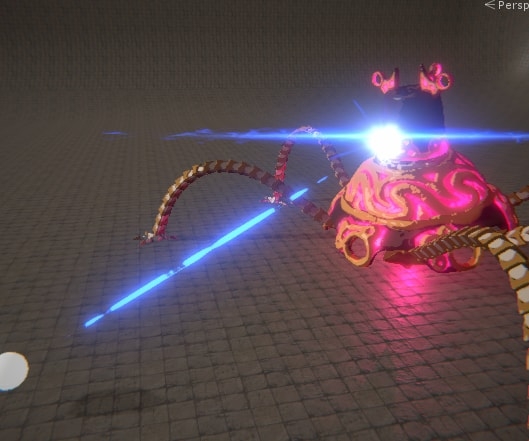
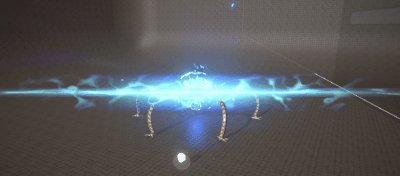
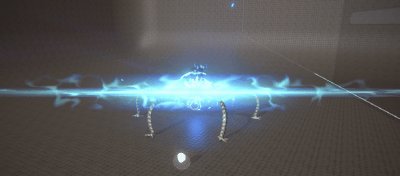
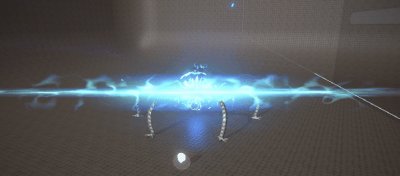
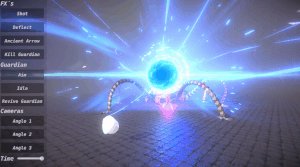
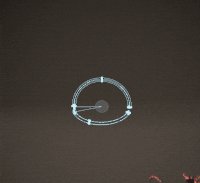
下图是光束的缩放动画:
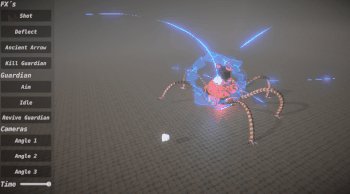
下面是效果截图:

在光束偏转动画上,我也使用了同样的方法,但在比例大小上使用了稍微不同的曲线。我将球体保持在较小的比例,使其面向目标,再增大球体,从而营造一种光束被护盾压缩的感觉,然后快速快速增大光束大小,并使光束变细来产生光束速度加快的效果。
虽然它看起来像在原地不动,但其实它正朝你接近。下图是与其它效果分离的镜头光晕特效:
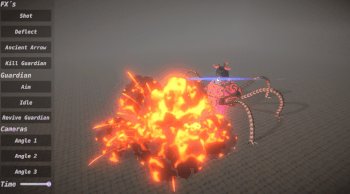
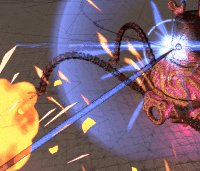
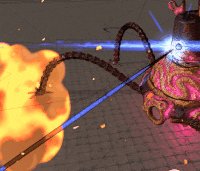
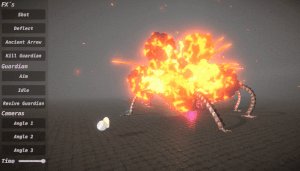
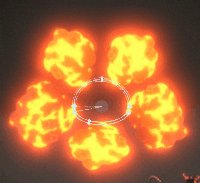
爆炸效果
大多数爆炸粒子是使用带有Alpha削减的简单纹理,缩放动画来实现。
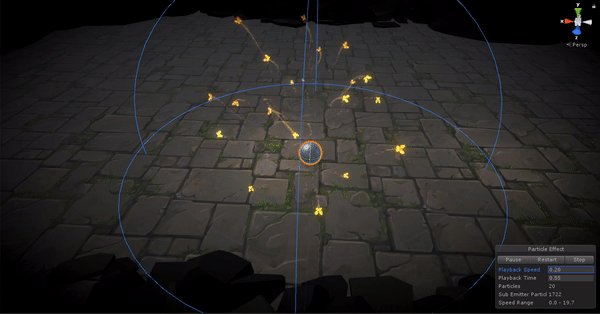
爆炸效果分为五个阶段,前三个阶段发生速度很快,后二个阶段则比较慢,使得效果较为简洁。这五个阶段是:
1、出现带尖刺的球体;
2、产生冲击波,冲击波是面朝摄像机的圆形网格的一部分,然后快速缩放大小;
3、飞出碎片或残渣,产生猛烈的撞击感,就像开始时从明亮球体飞出的快速粒子;
4、产生高温烟雾;
5、烟雾消散。
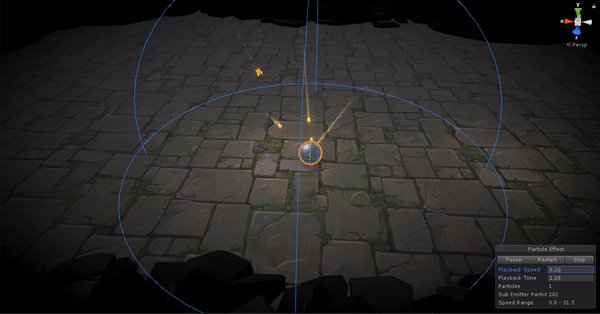
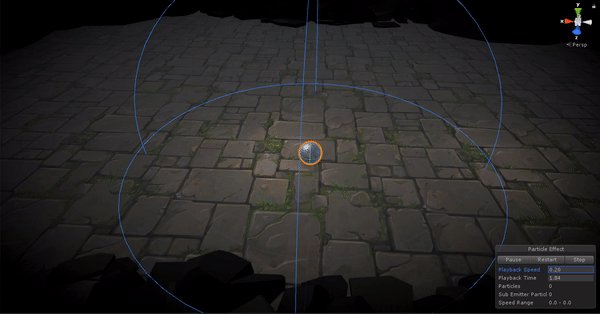
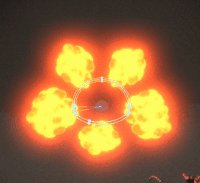
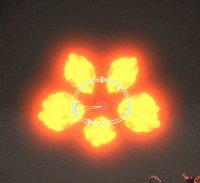
下图是原始爆炸效果和仿制爆炸效果分阶段对比图。
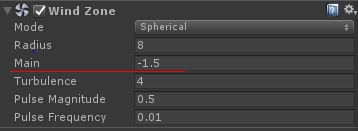
我仿制这个效果的方法是结合使用拉伸公告牌和常规公告牌。拉伸公告牌不会朝摄像机方向发射,这样避免它们看上去像纸张一样薄。我使用了二个半圆环作为发射器,通过脚本使圆环的方向总是朝着摄像机:

烟雾图都是手工绘制,包括削减的噪声。烟雾的纹理使用了四个通道以及一个自定义着色器,包括:
1、红色通道上的颜色渐变,用来设置烟雾的着色,并为二个颜色做插值,然后乘以顶点颜色;
2、绿色通道上的手绘噪声,用来制作火焰效果,噪声值会与颜色和亮度值相乘,然后添加到粒子颜色上;
3、蓝色通道上是削减动画制作的手绘噪声;
4、带有Alpha上烟雾的形状,用来处理不透明度的遮罩。 
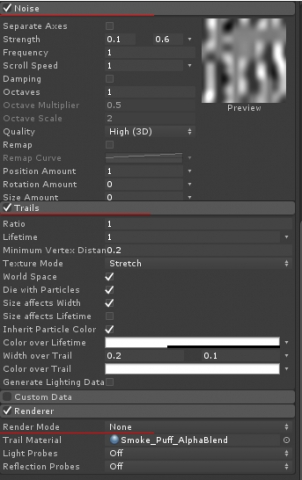
火焰、消散和扭曲的效果都是用自定义数据和顶点流来控制的。Unity的粒子效果有选项用来创建自定义的数据流,通过将粒子数据传入使用UV数据的着色器来实现。
此项目中,我使用了TEXCOORD1.xyzw来控制特效的每个部分:
1、X控制火焰消散效果。我用它来将粒子作为火球启动,然后在火焰消逝时制作冷却效果;
2、Y控制着色的抠出值。这意味着我会控制在烟雾颜色上所带有的阴影数;
3、Z控制Alpha消散;
4、W控制消散噪声的旋转角度。
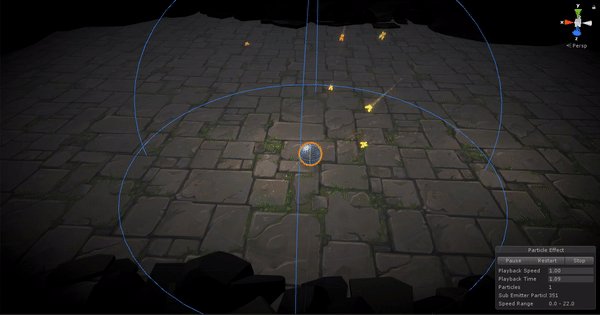
古老之箭特效
在多次观看游戏画面后,我将古老之箭特效分离为四个阶段:
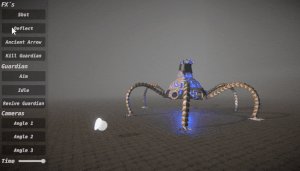
1、弓箭蓄力状态;
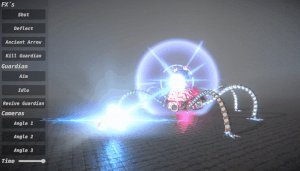
2、带有焦散的巨大镜头画面;
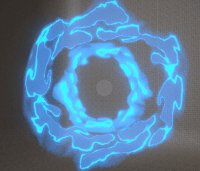
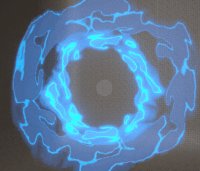
3、出现一个突然打开然后缓慢关闭的传送门;
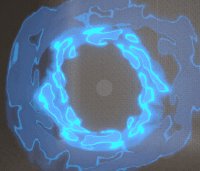
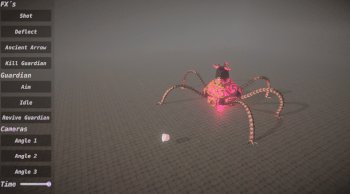
4、命中目标被传送门吞噬。
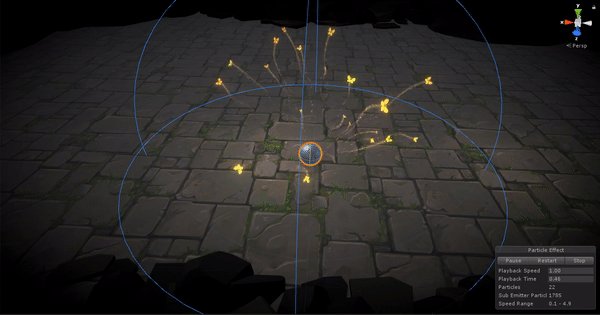
传送门的打开过程和爆炸效果类似。我给传送门使用了大量爆炸效果的粒子。当传送门打开时,我使用了相同的冲击波和碎片,换成不同的颜色,从而创造出冲击特效和镜头光晕。
和传送门开启过程相反,吞噬特效的过程较慢。慢速粒子在传送门着色器的作用下会移动到中心,这个着色器拥有向中心滚动的纹理。我还制作了旋涡形状的模型,上面也有纹理向中心滚动。
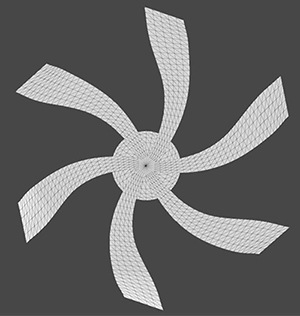
下图是用于传送门和旋涡的几何体。
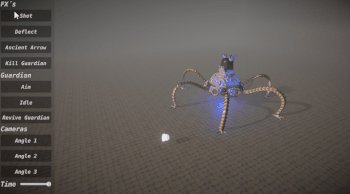
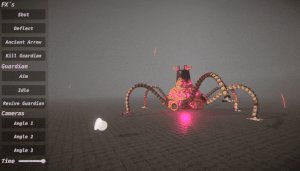
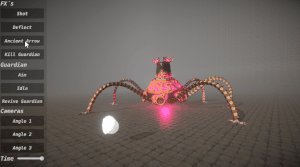
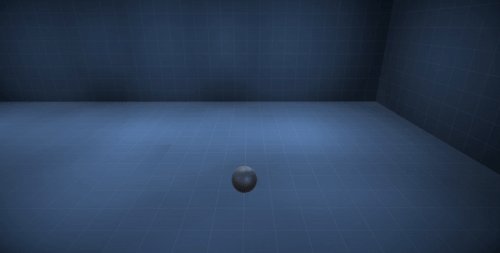
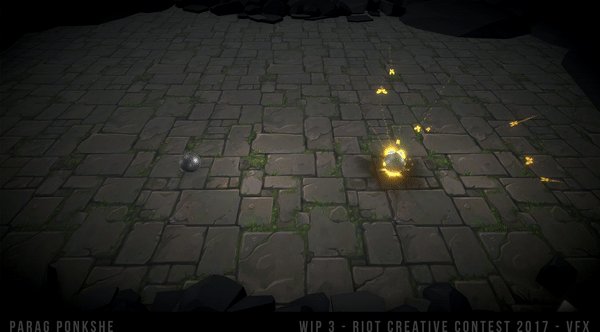
大小和动态效果
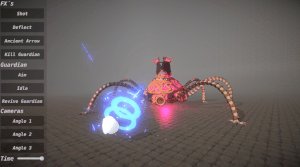
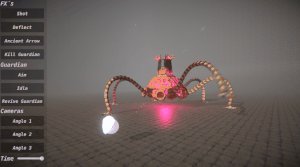
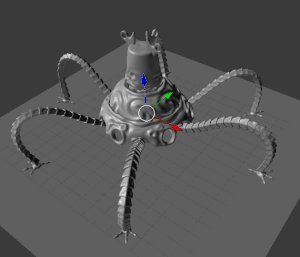
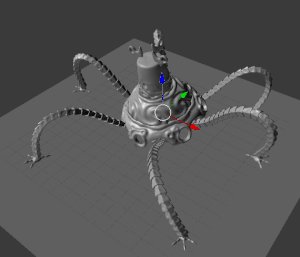
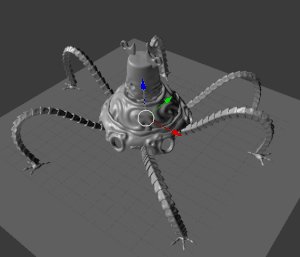
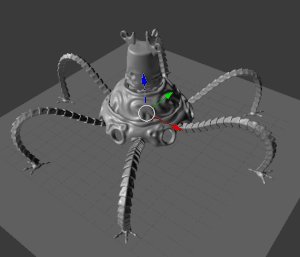
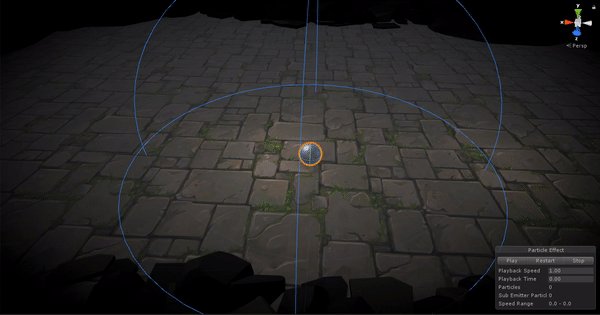
对于特效的大小,我使用了一个球体作为林克大小的参考对象。这个球体的直径为1个单位,我根据这一点设置场景中守护者机器人的大小。我尝试使特效的大小尽可能接近原始特效,所以我通过观看光束偏转的视频来了解守护者机器人身上的爆炸效果。这让我对仿造的特效大小拥有更好的了解。
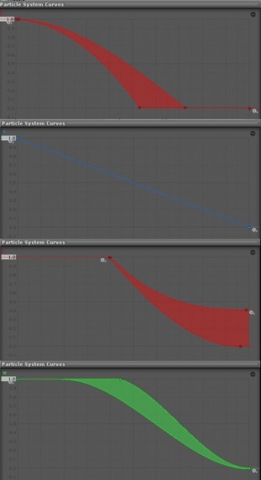
对于动画,我尝试为准备状态的每个特效创建顶点曲线,该曲线就在最高顶点之后,它会以较慢的速度结束。除了偏转特效,它还拥有二个顶点。
我还在某些时间点给时间刻度设置了动画,从而让观众注意到特定事件。例如:当守护者光束被偏转后,光束击中护盾时会有短暂的慢动作效果。这个过程会突出护盾被击中的过程,产生击中时的冲击感。守护者机器人的动作也帮助表现了序列的整体动画流。当守护者机器人被击中时,它会被击退,花一些时间来恢复,然后再走回初始位置。
心得体会
介绍一下我制作这个项目一些心得体会。
首先是时间。像爆炸和古代之箭这样复杂特效的制作大概需要3~5天时间,但这取决于调整时间点和纹理所花费的时间,以及根据艺术总监的反馈做出的调整次数有关。
本项目中,我花了大量时间来制作爆炸效果,因为我正研究原始的爆炸效果,试图通过学习发射技术来模仿出它的行为,并且从烟雾中绘制不同的纹理等。制作古代之箭特效所花的时间就少多了,因为我已经有一些可以使用的纹理和着色器。我花了一个晚上来制作守护者机器人的死亡动画。
学习曲线是个很大的挑战,因为很难找到关于实时VFX制作的较好学习材料。需要观看大量关于特效制作的视频,并不断尝试不同的方法来仿制特效,直到制作出满意的作品。