伴随着Unity2018.1的正式发布,许多重要的功能也正式跟开发者见面了,我们今天要介绍的Shader Graph着色器视图就是其中之一。Shader Graph着色器视图为开发者提供了一套可视化的着色器开发环境,它通过连接节点图的方式来实现Shader逻辑,既省去了编码调试的繁琐,也不用在代码编辑窗口和Unity之间来回切换查看效果。
在Unity官方技术直播课程中,我们为大家介绍了Shader Graph着色器视图的安装和使用,也介绍了一些实例来帮助大家熟悉Shader Graph的功能。今天我们将通过本文为大家介绍如何用Shader Graph着色器视图来实现消融特效。消融特效是一种在游戏中非常常见的特效,我们常常在物体消失的时候使用这样的特效,当然也可以用在物体出现的时候。
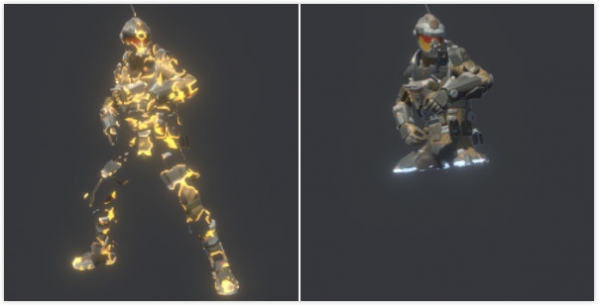
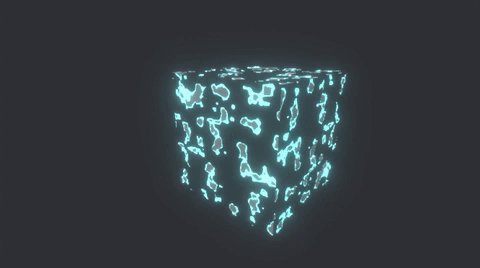
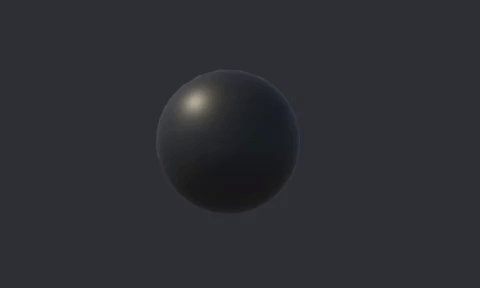
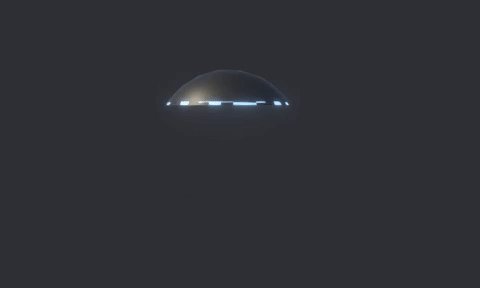
下面二张图分别表示了二种不同的消融效果,左图是表面不规则的消融,右图是按照特定的方向消融。我们将会介绍如何实现这二种不同的效果。
1、实现表面消融
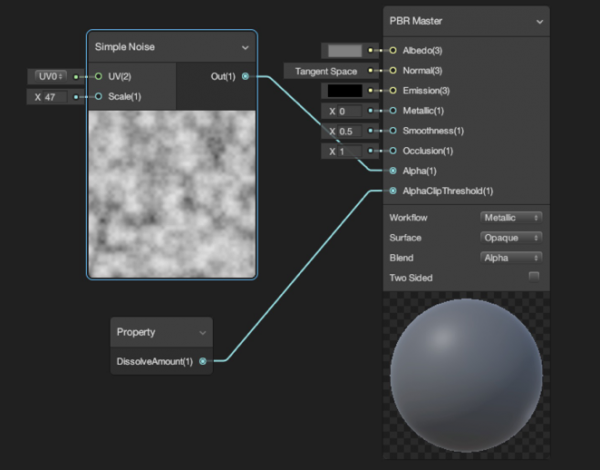
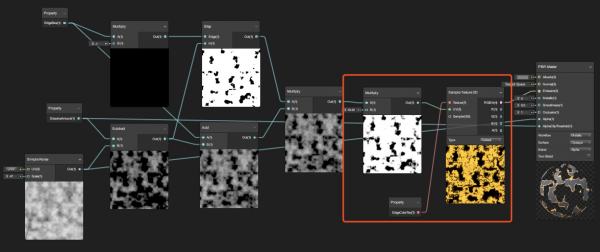
实现表面消融功能的实现很容易,主要是利用一张噪音贴图来映射表面的Alpha值,然后通过控制AlphaTest的值来控制表面区域的显示。由于噪音贴图的不规则性,当AphaTest的值从0到1变化的时候,物体就会逐步无规则的消失掉。ShaderGraph着色器视图的节点图如下图所示。
2、绘制消融边缘
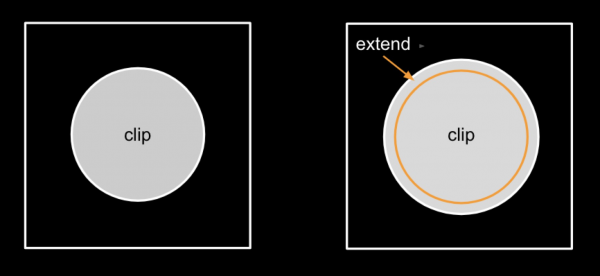
首先我们需要找到这个边缘区域,从上面的步骤中可以看到,噪音贴图中小于DissolveAmount的区域即是被剪裁的区域,如果稍微增加一点DissolveAmount,我们就可以得到和显示部分重叠的区域,如下图所示。
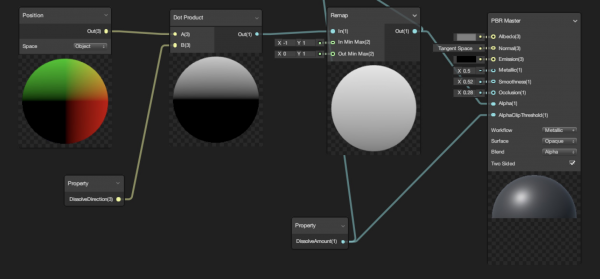
除了不规则的消融,沿固定方向的消融效果也比较常见。和之前利用噪音贴图来映射Alpha值不同的是,我们需要根据位置来映射Alpha值。例如:我们溶解的方向是自上而下溶解,那么我们需要表面像素的Alpha值从低往上映射到[0,1]区间。
如下图所示,我们主要通过二步来实现了这个映射。首先利用点积把坐标映射到溶解的方向,当前所取方向为(0,1,0)。通过这一步,坐标被映射到[-1,1]这个区间。然后再利用remap把坐标映射到[0,1]区间。
step(MappedAlpha – EdgeSize, DissolveAmount)
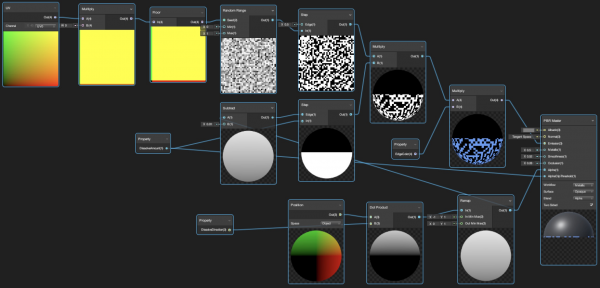
其中MappedAlpha是上一步计算的Alpha映射值,EdgeSize表示边缘的大小。通过上述公式,我们可以找到扩展的剪裁区域。确定好边缘区域,我们需要进行上色。在本例中,我们使用了像素风格的边缘效果。为了实现像素风格的边缘,我们需要把uv映射到一张像素风格的贴图上。
这个例子中,我们直接使用了计算的方式。公式如下:
FinalColor = step( 0.5, randomRange( floor( uv * k ) ) ) * InColor
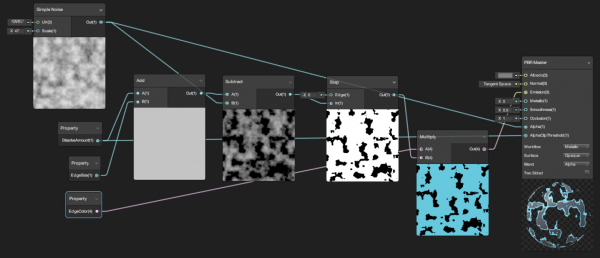
通过把uv乘以一个倍数k,再进行floor运算,可以把uv映射到[0,1,……,k-1]的整数数列上,这样就可以把连续值进行离散化。从而实现像素风格的边缘效果。具体实现如下图所示。
通过本文介绍,我们可以看到消融效果主要是通过AlphaTest技术来控制表面区域的显示,因此我们需要针对不同的效果实现不同的Alpha映射,对于不规则消融,我们使用噪音贴图来映射;对于方向性的消融,我们使用坐标转换的方式进行映射。
另外,使用Shader Graph着色器视图来实现,整个中间过程都暴露在你面前,因此可以很方便的对于效果进行调整,比如边缘的宽度,颜色,以及像素方块的大小等等。后续我们还会继续介绍基于ShaderGraph着色器视图开发的效果,帮助大家更多的了解这个新的功能。更多精彩技术教程尽在Unity中文官方技术社区(UnityChina.cn) !