ShaderGraph 使您可以直观地构建着色器。 您可以在图形网络中创建和连接节点,而不是手写代码。 在之前Unity中包含两个比较有名的插件:
1 Shader Forge , 在Asset Store中已经搜索不到了, 应该是作者也不打算怎么更新了, 并且已经开源!https://github.com/FreyaHolmer/ShaderForge
所以网上有人 让这个工具 在2018上工作https://github.com/jackisgames/Shader-Forge-Unity-2018 真的挺遗憾的,这个工具是第一个出来的,而且只有这个工具生成 顶点片段Shader,
2 Amplify Shader Editor是生成Unity的 表面着色器, Shader Graph 是看不到生成的Shader代码(可以看编译后生成的hlsl, glsl代码)(注2018.2可以了)!! 所以Unity官方这个工具并不适合学习写Shader代码。
Amplify Shader Editor , 持续更新中, 也支持srp, 2018 等等!
3 官方 Shader Graph
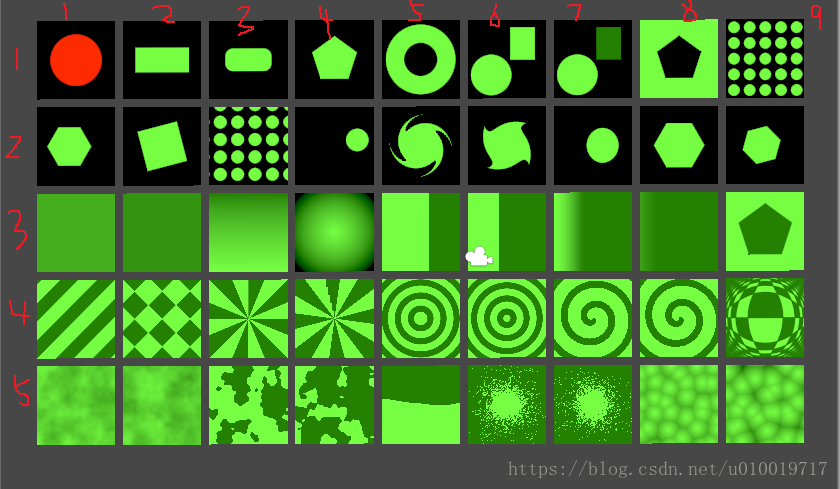
官方提供的 节点就几种Procedural :
shape – Ellipse 椭圆
– Polygon 多边形
– Rectange 矩形
– Rounded Rectangle 圆角矩形
Noise – Gradient Noise
– Simple Noise
– Voronoi
上图1 ~ 4 简单就是直接使用系统的 节点。 但是有一个可以 总结出来: Mutiply 乘法节点 , 任何颜色 * 白色 = 任何颜色!!! 还有另外一个没有用到 白色(1,1,1,1)加上 任何颜色 = 这个颜色偏向白色
总结:
相加 得到的颜色 偏向 RGB值 比较大的颜色
相乘 得到两种颜色的混合
1-5 游泳圈 怎么得到的?
Subtract 减法节点了, 大圆 – 小圆 = 游泳圈 !!
1-6 同时显示两个图形, 是两个图形的 Add , 没错, 就是Add 节点。
如果位置重叠, 重叠区域就是两者的add
1-7 跟 1-6的区别 是 每个图形有自己的颜色, 就是每个图形在 Add 之前 会自己乘上 Color!!
1-8 这个是对 1-4 图形 做了 Invert Colors 节点, 颜色取反。 取反 之后在乘以 Color !!
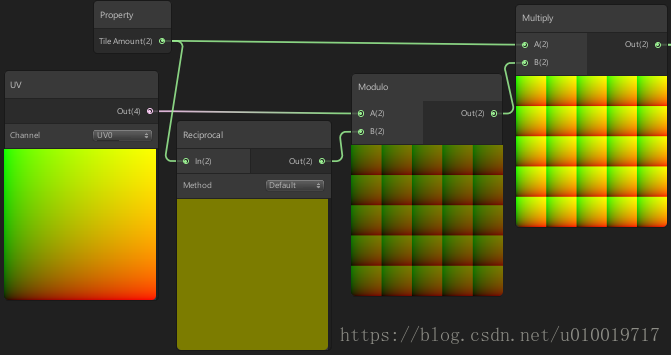
1-9 怎么做到的? 最后传给一个 Ellipse 椭圆节点 生成的!!! 关键的步骤不是在最后, 如果最后传给 Rectangle 就是
用到两个节点 “Modulo 模数”, “Reciprocal 倒数”
一个大图 0~1 的范围!
想把它 分成5个小图, 5的倒数是 0.2
想象一下 0~1 区间对 0.2 求模, 得到的很多都是 0~0.2 区间的大小。但是是5个 0~0.2 . omg!!!
然后将这个5个 0~0.2 都* 5, 就得到了 5个 0~1 区间的!!! omg !!!

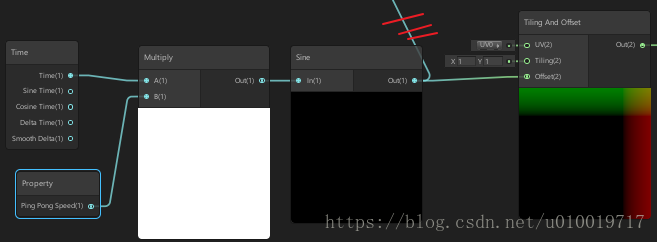
2-1 看他跟 1-4 的区别 是什么? 区别就是一直改变位置而已。
改变位置 在1-6 中就已经有了 是 Tiling And OffSet , 只要是 Offset(2) 输入。
运动是 ping pong 形式的, 肯定要使用 Sine 节点, 传入时间 (时间 * 常量(可以控制速度)),
改一下, 如果这时候 直接将 Sine结果传到 , 会看到运动的效果是: 对角线运动, 左下角到 右上角 的反复运动!!!
 突然感觉好有意思啊~
突然感觉好有意思啊~
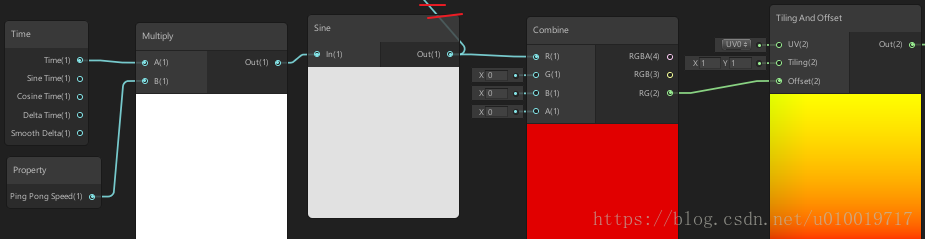
效果是 x 动, y不动, 那就让x 和 0 通过Combine 节点 组合一下, 然后把 结果给 Tiling And OffSet 的 Offset(2) 输入。
把Sine 结果 直接给 Combine的 x, OK, 效果达到了!!!!, 让y动画话, 就让r = 0, g = sine结果。 都动就都是 sine 结果 自己实验!

但是还不行, 没办法控制振幅啊!
这种ping-pong 是什么? -1 ~ 1 的变化!, x~y 的变化和 Lerp节点 是不是很像? 那就是使用Lerp 的 x, y 代表振幅(两个值要是相反数才行, 就是Negate 节点的作用)
Lerp 节点还需要特别重要的 时间: 0~1 一直反复变化, x~y~x~y~x …. 值就这样ping-pong 的了。 时间0~1 可以通过Sine 的结果 -1~1 通过 Remap节点 来重映射到 0~1 . OK 了!!!
不对啊? 如果是为了调整振幅,为什么不直接对 Sine的 结果 乘以 一个 Vector1 的常量作为缩放呢????
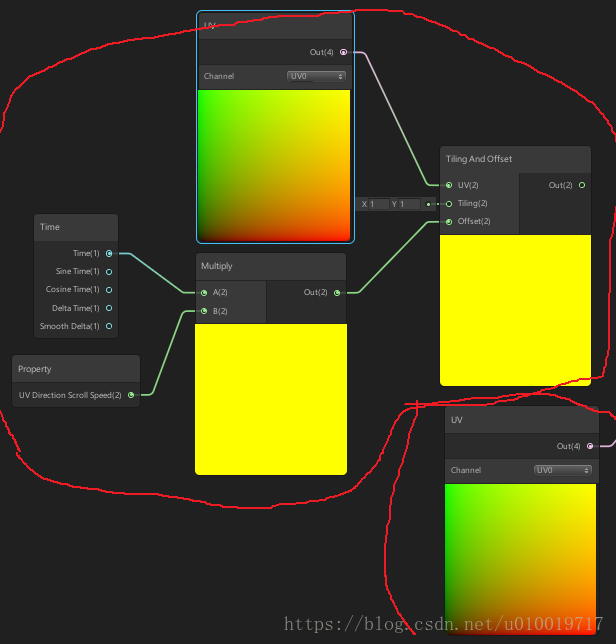
2-2 跟 1-2 的区别 就是有了 旋转。
直接使用 Rotate 节点 的结果作为 UV。
Rotate 节点需要时间驱动。 传入时间 (时间 * 常量(可以控制速度))
2-3 跟 1-9 的区别, 就是 把 之前的 UV 节点 换成 可以改变位置的 动画。 就是 Offset(2)
2-4 他用了圆 实际上是有误导的 啊, 因为圆的自传 看不到了。 换成 Rectangle 实际上是有自传的!!!
明白了, 自传是整个图片做了旋转, 旋转完之后 在当前 x 周方向上做偏移 ( Tiling And OffSet 的 Offset(2) )(自身的x, 不是一直横着的)。
Tiling And OffSet 的 Offset(2) 是 Vector2, 前面介绍过了, 使用 Combine 节点进行组合 就OK 了 !!!
2-5 Twirl (捻, 拧 ) 节点 处理一下UV 就是这个效果了 !!!
2-6 这个是对 2-5 的改进。 Twirl (捻, 拧 ) 节点 , 有一个重要的输入 “Strength” 。 实际上让这个值 在0 ~10 之间做 ping-pong动画~~~~
这个ping-pong 不要想复杂了, 不用Lerp, 就是对 Sine 节点 结果 做 Remap 节点 重映射 !!! 然后赋值给 “Strength”
2-7 首先是个圆 的运动。
跟 2-1 类似, Sine, Remap, Lerp, Combine 。
区别就是 在 Combine 和 Ellipse 节点节点之间 多了一步处理 。Spherize (球面化) 节点
Combine 的 结果控制 Spherize 的 offset 输入。(这样就一直 Ping-Pong 位置迁移)。
Spherize 的结果作为 Ellipse 的UV 输入!!!
2-8 重点在于实现缩放
Polygon 节点 的输入 Width, Height 两个值!
剩下就是之前的 Ping-Pong 逻辑
不用Lerp, 就是对 Sine 节点 结果 做 Remap 节点 重映射 !!! 然后赋值给 Width, Height
Scale 范围是 两个 属性, 通过 Combine 节点 组合
2-9 这完全是一个组合
Scale 变化 是 2-8 实现的, 左右 ping-pong 移动是 2-1, 自传是 2-2 .
3-1 Color Ping Pong , 就是两个颜色 做 Ping-Pong动画呗!!!
Ping-Pong 的套路就是 1) 时间 (时间 * 常量(可以控制速度) 传给Sine, Sine结果 重映射到 0~1 , 得到了时间的Ping-Pong 动画。
时间动画结果 作为 Lerp 的参数。 Lerp的 x, y 就是两个要ping-pong 的颜色值了!!!!
3-2 Color Random Flicker 颜色随机闪烁
只要是动画, 必须有时间驱动, 但是时间的变化是连续的。 不是随机跳跃的!!!
那就让 时间作为随机种子Seed ,传入 Random Range 节点 中!!!
但是这个随机的结果不是颜色, 那就使用Lerp 节点, 在两个颜色之间 取一个数值!!!
所以 Random Range 的结果要在0~1 之间才行!!!
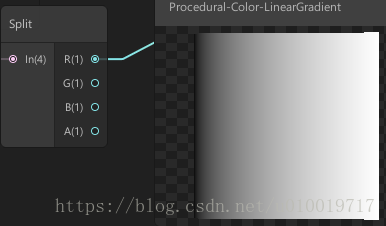
3-3 Color Linear Gradient 颜色线性渐变
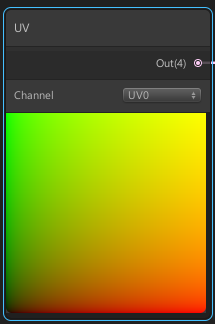
UV 节点是什么???
U 相当于国际坐标轴的X轴,V 就是Y 轴,还有一个W轴
大多数材质贴图都是为 3D 曲面指定的 2D 平面。因此,说明贴图位置和变形时所用的坐标系与 3D 空间中使用的 X、Y 和 Z 轴坐标不同。特别是,贴图坐标使用的是字母 U、V 和 W;在字母表中,这三个字母位于 X、Y 和 Z 之前。
U、V 和 W 坐标分别与 X、Y 和 Z 坐标的相关方向平行。如果查看 2D 贴图图像,U 相当于 X,代表着该贴图的水平方向。V 相当于 Y,代表着该贴图的竖直方向。W 相当于 Z,代表着与该贴图的 UV 平面垂直的方向。
您可能会问,为什么 2D 平面需要象 W 这样的深度坐标。一个原因是,相对于贴图的几何体对该贴图的方向进行翻转时,这个坐标是很有用的。为了实现该操作,还需要第三个坐标。另外,W 坐标对三维程序材质的作用非同小可。
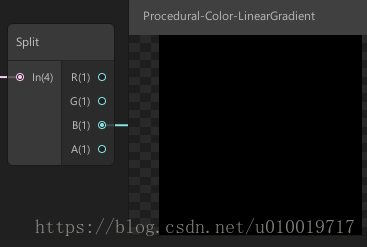
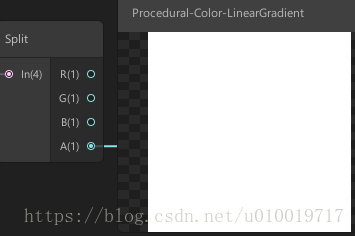
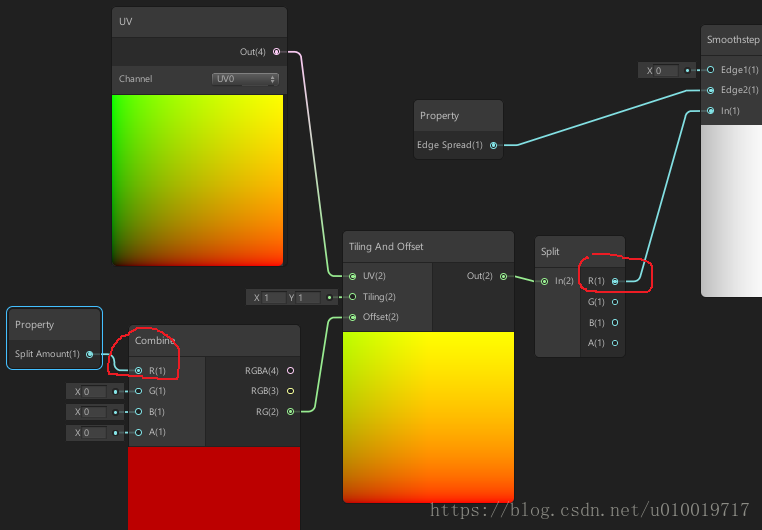
上图是UV 节点, 对 Out 输出 使用 Split 节点进行分离, 看看每个通道是什么样的? UV的圆点是 左下角!
R 其实是 U 通道 , 就是水平方向从 0~1
G 其实是 V 通道,就是垂直方向上 从0~1
这个B 不知道, 总之是黑色!
Alpha 为纯白色 一点不意外 !!!
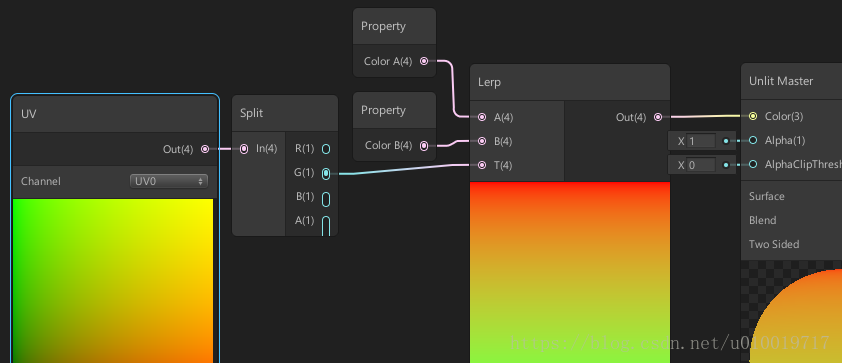
那么一开始的 UV 彩图 就得出结论了,就是他们的RGBA的融合啊 !!!!
回到这个3-3 要实现的效果上。 线性渐变。 可以使用 UV 的前两个通道中的一个啊~~~~~
使用选择 的这个通道, 作为 Lerp的时间 T 输入。 就可以对两个颜色常量 A, B 进行线性插值了~~~~
还差的一点 是 不能旋转方向。 所以 就有了项目中的 添加了 Rotate 节点
Rotate 节点的位置可以 现对 总UV 进行旋转, 也可以对Split 的 分量进行旋转, 效果一样
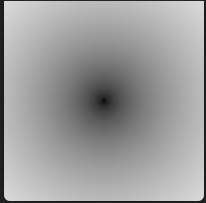
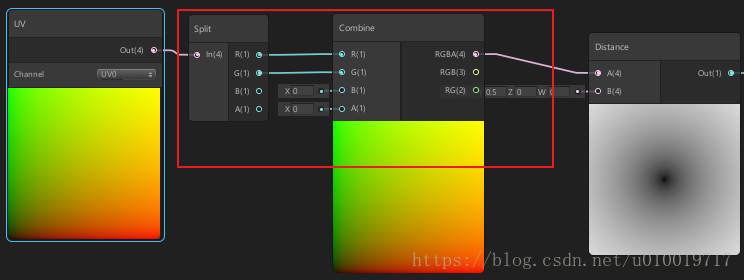
3-4 Color Radial Gradient 颜色的 径向渐变
这个依然是对UV 的运用啊~~~
主要是得到 镜像UV 图
让它作为 Lerp 节点的 T 参数 , 让两个常量颜色 渐变就是了 !!
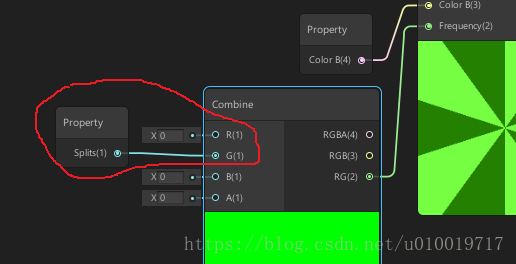
UV 的 两个通道 U和 V 进行混合 就是Combine 节点 返回 的 RB 是这样的
同过这黑点从左下角 移到中间就是想要的了~~~~
你可以实验两个取反, 对 Distance的结果取反 Invert Colors, 对 Mutiply 的结果 Invert Colors
3-5 Color Split 颜色分裂
对UV 的一个分量(黑白渐变图), 经过 Step 节点处理。 然后传给 Lerp节点。
Step 节点
如果输入In大于等于输入Edge,返回1(白色),否则返回0(黑色)
3-6 Color Split Ping Pong
这个动画简单了, 实际上是让 Step的 Edge(1) 在 0~1 之间做 Ping-Pong
老套路 : 时间 (时间 * 常量(可以控制速度) 传给Sine, Sine结果 重映射到 0~1
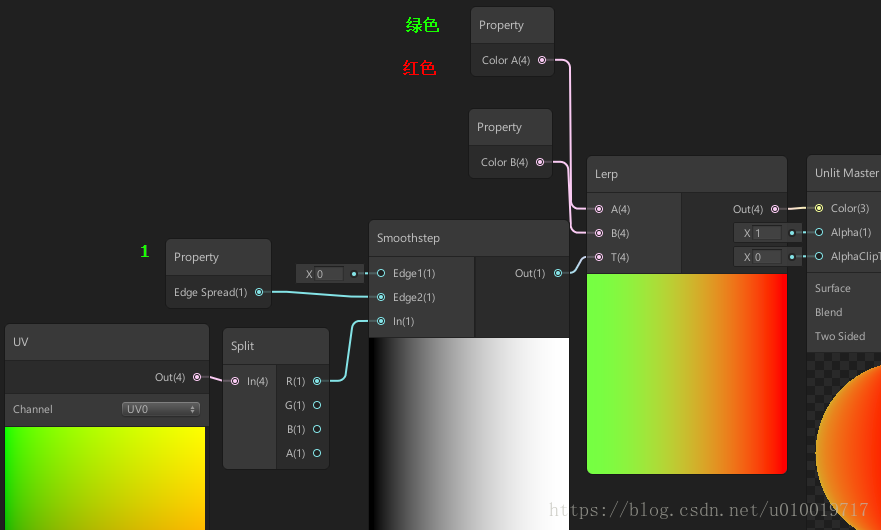
3-7 Color Soft Split
用到新节点 SmoothStep : 如果输入In在Edge1和Edge2之间,则返回Hermite插值(https://baike.baidu.com/item/%E5%9F%83%E5%B0%94%E7%B1%B3%E7%89%B9%E6%8F%92%E5%80%BC/8113661)。如果In小于Edge1,则返回0,如果In大于Edge2,则返回1。
这个节点类似于Lerp节点,但有两个显着差异。第一,此节点返回值介于0和1之间,而Lerp返回值介于输入的A和B之间。第二,该节点使用平滑的Hermite插值而不是线性插值。Hermite插值在开始加速并在最后减速。这对创建自然的动画,淡入淡出和其他转换非常有用。
可以先弄一个简单的
这时候可以改变 Edge1, Edge2 两个值。
示例 中只是 增加了 Tiling And offset , 可以改变偏移位置而已。
这里面有一个需要注意 的是: 就是Split 的输出, 是使用 R, 还是 G, 两个要使用相同的值, 常量控制才有作用
3-8 这个 Color Soft Split Ping Pong
这个通过改变位置弄的动画
Ping-Pong 动画控制的 是 Combine 节点的 R 输入!!!
3-9 Color Shape Split
这个有点意思~
Polygon的结果是 黑白图片, 非零既一。 现在需求,如果让白色变成一种其它颜色, 黑色变成一种其它颜色。
做法就是 让 Polygon的结果 解释 Lerp的 输入 T, Lerp 的 两个输入 A, B 就是两种颜色!!!!
4-1 Pattern Stripes 图案条纹
使用到节点 Checkerboard (棋盘) 属于 Procedural 分类下!!!
让条纹 调整方向, 通过 Rotate 节点 控制 UV 输入参数。
斑马线的颜色 是 Color A, Color B。
Frequency 可以控制两个轴向的 坐标比例, 控制 条的宽度 或者密度 !
4-2 跟 4-1 的区别就是把 Frequency 参数作为属性公开。
Checkerboard (棋盘) 节点 应该是 跳棋的棋盘! https://github.com/Unity-Technologies/ShaderGraph/wiki/Checkerboard-Node
4-3 跟 4-2 相比 是,传入的 UV 变了!
在 UV 分类下, 有个 Polar Coordinates 节点!
官网文档描述 描述 https://github.com/Unity-Technologies/ShaderGraph/wiki/Polar-Coordinates-Node
将输入UV的值转换为极坐标。 在数学中,极坐标系是二维坐标系,其中平面上的每个点由距参考点的距离和距参考方向的角度确定。
产生的效果是输入到UV的x通道被转换为距输入中心值指定的点的距离值,并且相同输入的y通道被转换为该点周围的旋转角度值。
这些值可以分别通过输入径向比例和长度比例的值进行缩放。
4-4 Pattern Shatter 旋转, 直接控制 Rotate的 Rotation 参数就可以了 !!!
时间 (时间 * 常量(可以控制速度) 传给 Rotation 参数。 时间本身就是一个 一直累加的数值, 无穷无尽。
4-5 Pattern Rings 图案戒指
跟 4-3 相比 最主要的改变就是 将下面两个值 进行对调了 !
还是棋盘的 Frequency 参数 !!!
这个图形 不需要Rotate 旋转 !
4-6 Pattern Rings Auto Scroll 通过改变UV 坐标移动 。 还是 Tiling And Offset 节点处理的!
注意 , 还是 Time 驱动 的是 R, 还是 G 的问题 。 因为 Frequency 参数 非0 的是 R, 所以要驱动 R !!!
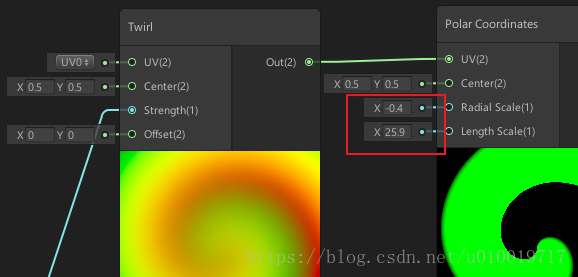
4-7 Pattern Spiral 图案螺旋
之前使用过一个节点 Twirl (扭,拧) 。
没明白 这两个数值怎么得出来的???
那两个值 可以调整, 总之 让图案 变成 绿色和 黑色两种!!!
但是这时候得到的 绿色和黑色 并不纯。 因为有细微渐变!
那就经过 Step处理, 绿色 和 黑色变成 纯色!
但是绿色 不好改变颜色。 需要变成 3-5 的 黑白图。 那就将纯颜色的绿, 使用 Replace Color 节点处理, 然后在传给 Lerp
4-8 是 4-7 的动画版本
对 Twirl 节点的 UV 做 Rotate 旋转 动画。
记得使用时间驱动~~~~
4-9 Pattern Fish Eye 图案鱼眼
在 2- 7 中使用过 Spherize (球面化) 节点 。 使用时间 直接驱动 它的 Offset, 就实现了 滚动动画。
在把 结果 传入 Checkerboard 的UV 输入节点 !!!
5-1 Noise Color Blend
确实是两个颜色混合的一种方式。
噪声的结果 作为 Lerp的 T 传入。 结果就是 颜色 A, 颜色 B 的 插值。
5-2 Noise Color Blend Auto Scroll
噪声的 UV 滚动动画。
时间驱动 Tiling And Offset 的 Offset , 结果作为 噪声的 UV 输入 !!!
5-3 Noise Color Split
说 颜色分离也对, 结果纯非黑即白!
就是对噪声 通过 Step 节点处理一下 !
5-4 ping-pong 动画
这个简单, 主要就是让 Step 的 Edge 输入参数 在 0~1 之间 做 Ping-Pong 动画!
老套路 :对 Sine 结果 做重映射到 0~1
5-5 Noise Color Split Waves 噪音颜色分裂波
关键点 是如何总噪声 到 波纹。 动画就是 时间驱动 Tiling And Offset 的 Offset , 结果作为 噪声的 UV 输入 !!!
先把 Noise Amount 的数值 设置为 100, 看效果。
这肯定就不是博文了, Noise Amount 值很小 到1的时候 才好 !!!!
Step 节点
如果输入In大于等于输入Edge,返回1(白色),否则返回0(黑色)
5-6 Noise Circle 噪声圈
噪声 * UV在中心点的Distance
将 结果 通过 Step 处理一下(这个是最终的 黑白外观)
Step结果 传入 Lerp 的参数T , 进行着色 !!!
思考一下 UV, 和 Distance 之间的处理?

5-7 Quad – Noise Circle Auto Scroll
是 5-6 的动画版本, 动画就是 时间驱动 Tiling And Offset 的 Offset , 结果作为 噪声的 UV 输入 !!!
5-8 Noise Voronoi 泰森多边形法
有一个专门的 节点 Voronoi 泰森多边形。 代替 5-1中的 噪声节点
5-9 Noise Voronoi Shuffle 噪音泰森多边形法洗牌
就是时间驱动 Voronoi 节点的 Angle Offset 节点 !!!