随着Unity 2018.3正式版本的发布,Shader Graph着色器视图为高清晰渲染管线HDRP加入了一个全新的主节点Lit Master,它能够帮助开发者使用到HDRP中许多高级着色器功能。
Unity 2018.3正式版中更新了HD Lit高级功能(HD Lit Advanced Features),简称HD Lit AF,包括:涂层遮罩、晕彩、半透明、次表面散射和各向异性。本文将介绍其中的一些高级功能,并展示如何使用它们在使用Shader Graph着色器视图中的HDRP创作精美的资源。
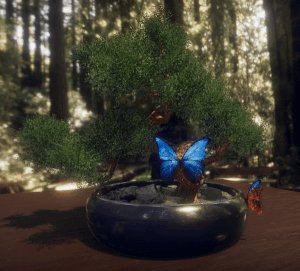
请访问GitHub下载本文的示例项目,该示例项目包含一个盆景和蝴蝶,项目中大量使用了晕彩和半透明效果。
Shader Graph着色器视图示例项目下载:
https://github.com/natalieburke/ … eDemo_LitMasterNode
快速入门
在开始创作精美的场景前,我们需要注意二个重要事项:
1、Lit Master Node仅在高清晰渲染管线HDRP中运行。
2、轻量级渲染管线LWRP中没有用于此节点的高级着色选项。如果你只需要PBR表面的基本输入,建议继续使用PBR主节点。
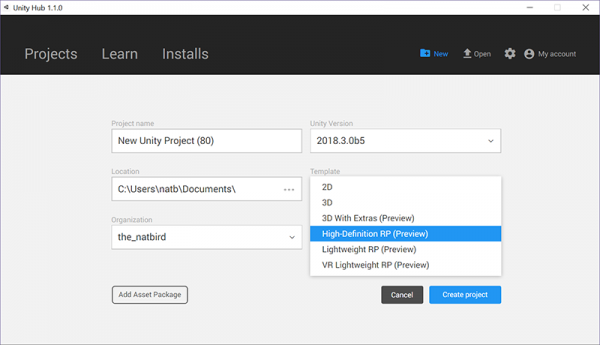
创建HDRP场景的最快速方法是在Unity启动器或Unity Hub上选择High-Definition RP模板。蝴蝶示例项目也使用了HDRP。
使用High-Definition RP模板创建新项目时,建议将项目中的HDRP版本由4.1.0-preview更新为4.6.0-preview。
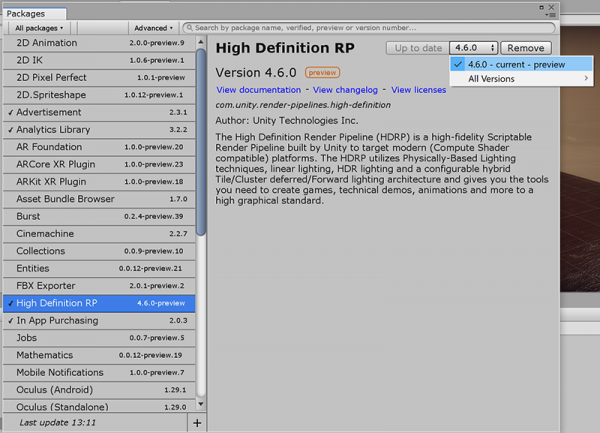
更新HDRP版本时,请依次点击Window > Package Manager来启动资源包管理器。然后从资源包列表选择High Definition RP资源包,此时在窗口右上方会有Update to按钮。在该按钮右侧选择4.6.0版本,然后单击Update to按钮。
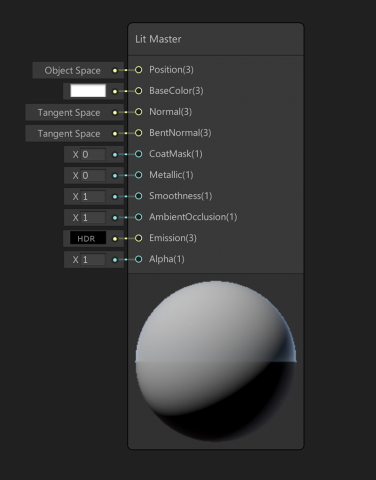
使用HDRP项目时,你可以点击菜单Create > Shader > Lit Graph创建全新的HD Lit着色器视图。成功创建后,你会看见一些新的输入选项。
如果你在HDRP中使用过HD Lit材质,这些选项大致上差不多。如果你没有使用过该材质,BentNormal和CoatMask对你来说或许是陌生的概念。
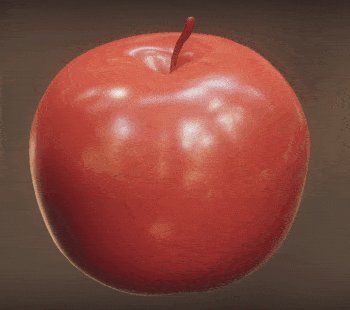
如果将CoatMask值提高到0以上(最大值为1),会为表面添加清晰的“涂层”效果。这意味着对象表面上会有类似封蜡的半透明薄层。
你可以想象一下在网格上绘制环氧树脂涂层的效果,涂层遮罩的一个常见用途是创建材质来模拟汽车涂料外观。
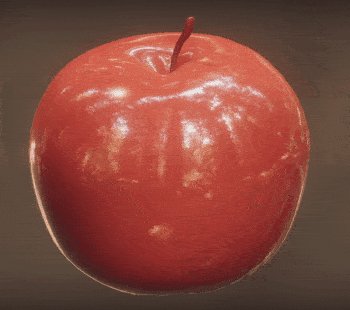
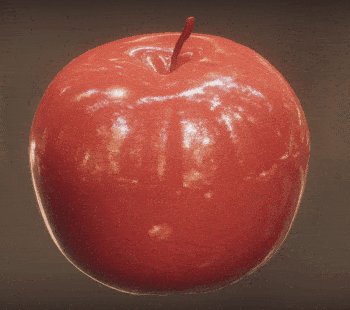
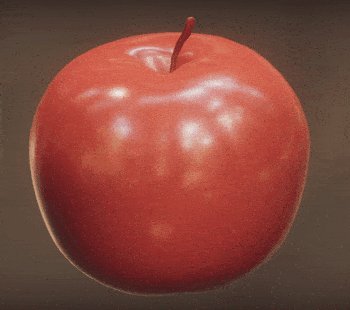
下图的苹果上材质的CoatMask值由0~1逐渐变化效果。
虽然CoatMask是Lit Master Node的默认输入,但请确保仅在该功能对项目非常重要时使用它来实现效果,因为将CoatMask值增大到0以上会增加着色器的性能消耗。
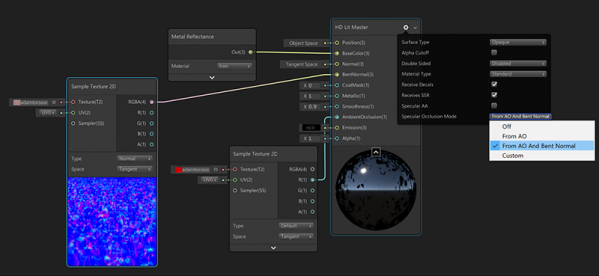
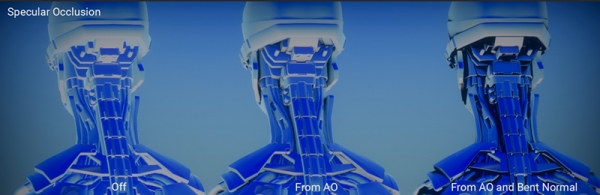
BentNormal允许输入特殊类型的贴图,以改善资源的间接光照(GI)效果。在与AO贴图结合使用时,BentNormal 会提供镜面遮蔽效果,这意味着我们可以向网格上的反射添加遮蔽效果。你可以通过Substance Designer、XNormal或Knald等软件生成弯曲法线贴图。
为了对弯曲法线贴图进行镜面遮罩,必须将着色器设置中的Specular Occlusion Mode(镜面遮蔽模式)设为From AO And Bent Normal(来自AO和弯曲法线)。你可以单击Shader Graph着色器视图主节点右上角的齿轮图标,来访问这些设置。
镜面遮蔽有四个模式选项:Off(关闭)、From AO only(仅来自AO)、From AO and Bent Normal(来自AO和弯曲法线)和Custom(自定义)。
选择Custom 会在主节点创建新输入,从而为用户提供对镜面遮蔽的完整控制。例如:对该输入插入0会禁用所有反射。
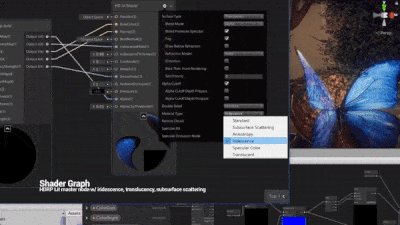
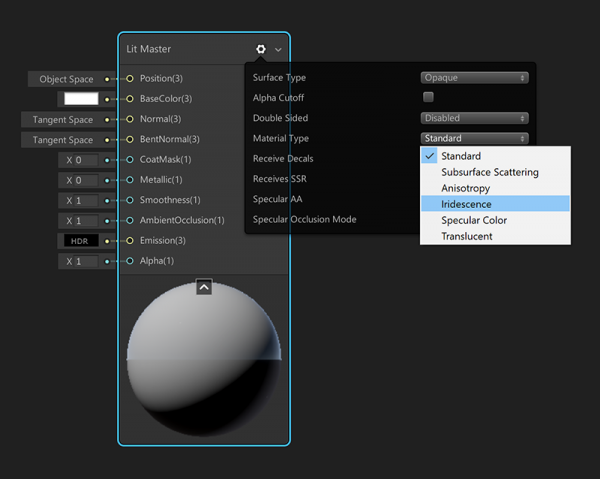
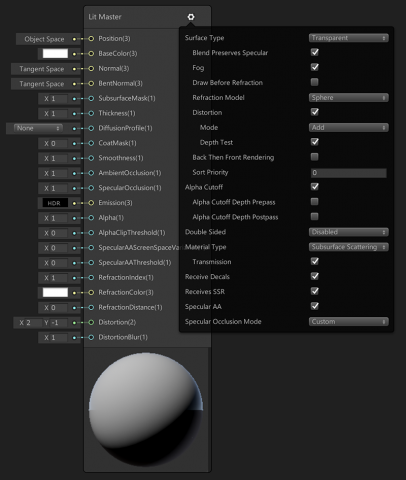
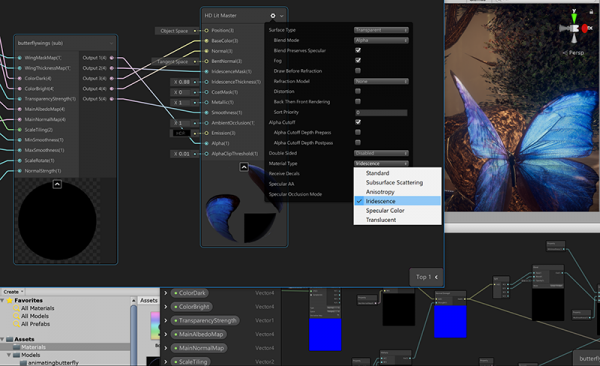
主节点的设置菜单和Lit AF选项一起加载。你可以在此选择准备在Shader Graph着色器视图利用的高级材质类型,并设置其它实用的表面信息,例如:表面是不透明还是半透明。
修改这些设置会向主节点添加额外输入选项,根据启用的设置组合,你最后可能会得到一个非常庞大的节点以及性能开销很大的着色器。
下图是Lit AF选项展示。
示例项目的高级材质
蝴蝶示例项目大量使用了晕彩和半透明二个高级材质类型。我们首先看看蝴蝶的效果。
蝴蝶的翅膀由细小鳞片的多个图层组成的复杂表面,这些图层会使人眼感觉蝴蝶翅膀呈现粉尘状。鳞片拥有非常高的反射率,并位于几丁质层的表面。
几丁质是一种半透明蛋白质,它是昆虫外骨骼的主要组成部分。这些生物知识在应用于着色模型时,意味着蝴蝶翅膀是半透明的,并具有晕彩效果和金属质感。
晕彩是特定表面的颜色随着表面光照角度变化而逐渐改变的现象,它是仅在HDRP中可用的高级着色功能之一。
下图展示了晕彩的实际效果,我们利用晕彩效果来改变蝴蝶扇动翅膀时的颜色。
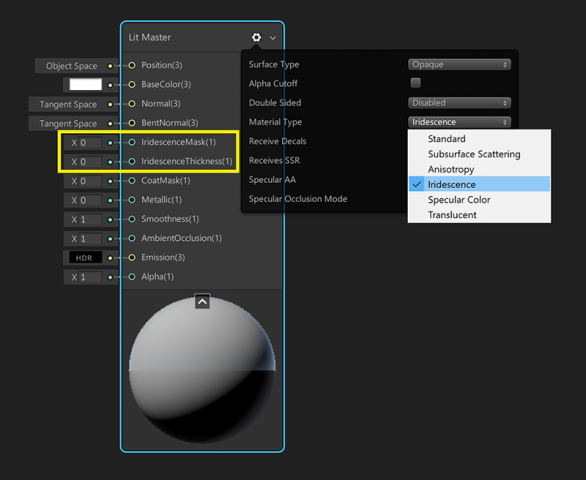
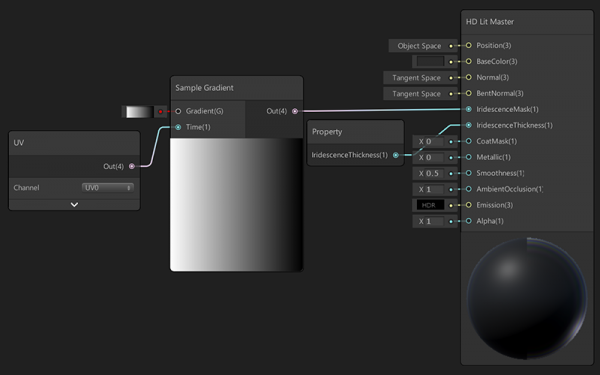
在将材质类型(Material Type)切换为晕彩(Iridescence)时,会在材质节点出现二个新选项:IridescenceMask(晕影遮罩)和IridescenceThickness(晕影厚度)。
你可以使用这个简单的视图来轻松查看二个新输入的效果。
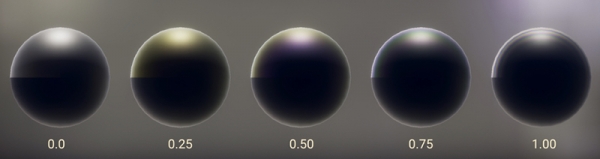
下图是不同晕彩厚度(Iridescent Thickness)值的变化效果。你可以看到晕影遮罩值从0到1(黑色到白色)调节时,晕影效果强度的变化,以及晕影厚度如何改变由晕影效果创建的颜色渐变。
如果你想在使用晕影时,使效果准确符合物理规则,IridescenceThickness值的单位需要设置为纳米(nm),相关输入的0-1数值范围会重新映射为0-3000nm。
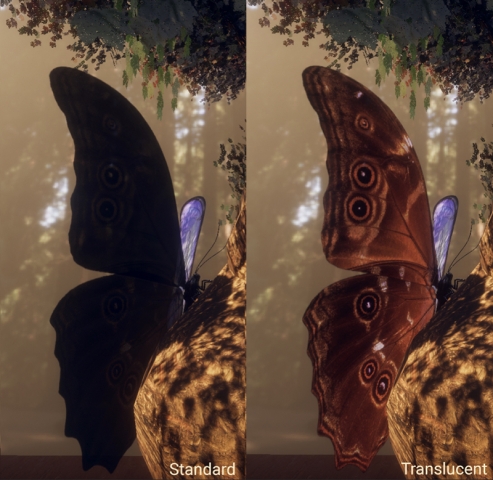
下图是一只大闪蝶,它的翅膀背面是完全不同的颜色和图案。为了实现这种效果,我们在二组翅膀使用了面朝相反方向的法线。
为了实现光线穿透翅膀的效果,翅膀底面使用了半透明材质类型进行着色。半透明材质会模拟光线穿过表面的效果,并通过使用厚度图和散射配置文件,改变光线的强度。
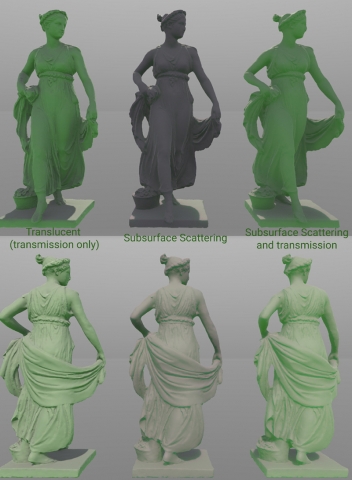
我们有三种材质类型使用散射配置文件:Subsurface Scattering(次表面散射材质)、Subsurface Scattering with Transmission(带有透光效果的次表面散射材质)和Translucent(半透明材质,它只有透光效果)。
透光(Transmission)指光线可以完全穿透对象并从另一侧射出。利用透光效果的材质提供了一个选项,通过添加厚度图来调节穿过表面的光线强度。
了解次表面散射的概念及其使用方法,有助于了解如何使用散射配置文件。
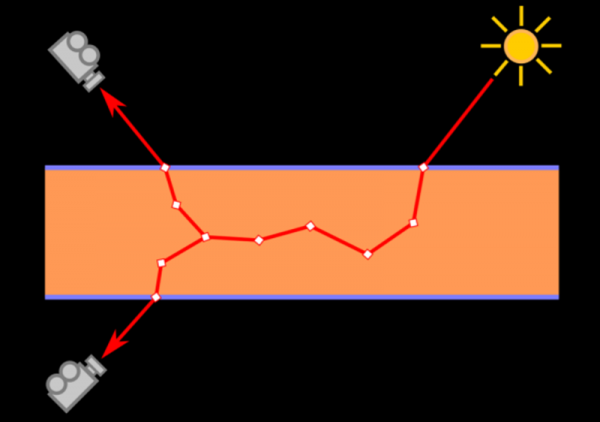
次表面散射(Subsurface Scattering)适用于半透明表面。这类表面类型包括:树叶、水果、蔬菜、宝石、布料、牙齿、眼睛和皮肤。当光线进入这些材质的表面时,它会在材质中散射,然后从表面的不同位置射出。
利用次表面散射的表面将呈现出整体光照效果的柔化,光线会渗透到附近区域,而且较小的表面细节会变得模糊。
光线在对象中渗透得越远,光照的衰减和散射效果越强。光线可以渗透的“距离”是由厚度图控制的数值,数值越小,次表面散射的效果越明显。
你可以手动绘制厚度图,也可以在Substance Designer或Maya等其它软件生成厚度图。生成厚度图时,需要反转网格表面法线,烘焙环境遮蔽,然后反转环境遮蔽贴图。
散射的总量、角度、产生的颜色以及由光线渗出的颜色都由散射配置文件控制。HDRP中,散射配置文件设置(Diffusion Profile Settings )是一种独特的资源,它保存着散射配置文件。
如果你正使用示例项目,或是通过项目模板创建HD项目,你就已经拥有了散射配置文件设置资源。如果你需要新建该资源,可点击Create > Rendering > Diffusion Profile Settings进行创建。
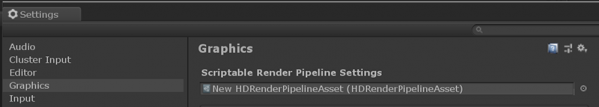
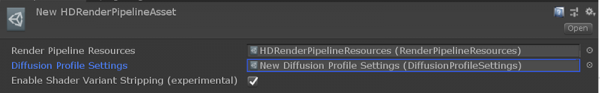
你需要将其指定到高清渲染管线资源(HD Render Pipeline Asset)。通过点击Project Settings > Graphics > Scriptable Render Pipeline Settings,你可以轻松找到自己的HD资源。
如果设置资源存在,该资源会包含项目正在使用的散射配置文件设置的引用。
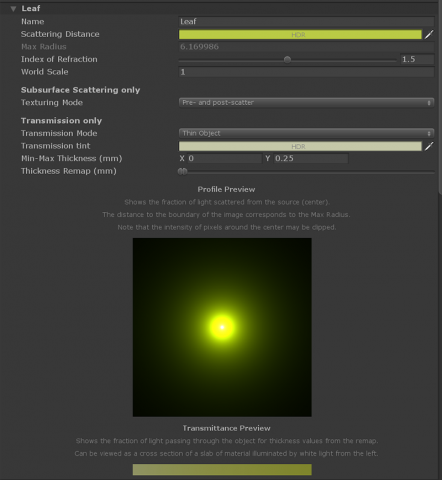
蝴蝶示例项目包含二个自定义散射配置文件:一个用于翅膀的背面,另一个用于树叶。散射配置文件包含大量自定义选项,可以控制光照如何在网格中散射。
散射距离(Scattering Distance )控制光线散射的强度和颜色。简而言之,这允许你根据对象的材质,控制每个颜色通道上光线的吸收量和反射量。例如:人类皮肤可以显示出红色,因为随着光线的散射,它会呈现皮肤下血液和组织的颜色。
折射率(Index of Refraction)与光进入表面时的弯曲角度相关。折射率是可测量数值,例如:人类皮肤的折射率为1.4,其它多数材质的折射率在1.3~1.5之间。
纹理模式(Texturing Mode)仅适用于使用次表面散射的对象。多数情况下,开发者会使用预散射和后期散射,因为它会使反照率模糊,从而柔化光照的效果。如果反照率由于已有的次表面散射而包含柔化效果,你可以只使用后期散射。
其余选项只会在使用透光材质类型,即Translucent 或Subsurface Scattering with Transmission时可用。修改透光模式(Transmission Mode )将改变阴影使用的逻辑。对于树叶等厚度较薄的物体,你应该仅使用Thin 选项,而对于其它情况,请使用Regular选项。
透光色调(Transmission Tint)是用于透出光线的附加颜色,它会与已有的散射颜色混合。厚度重映射可以让你将0到1的厚度图重新映射到资源适用的范围。
对于较薄的物体,例如:蝴蝶翅膀和树叶,使用Translucency (Transmission only)即可。对于较大或较厚的物体,模拟光线进行散射并从表面其它位置射出的效果也很重要。此时应该使用Subsurface Scattering 或Subsurface Scattering with Transmission。
使用Shader Graph改善创作流程
使用Shader Graph着色器视图来实现这些高级着色功能可以大幅减少迭代时间。调整和改善视觉效果需要多次迭代,但是Shader Graph着色器视图的快捷工作流将使该过程更轻松。
Shader Graph着色器视图可以减轻特定纹理要求的大部分负担,所以我们只使用三个纹理就能实现理想的视觉效果:散射贴图,主体法线贴图和平铺细节法线贴图。
通过使用Shader Graph着色器视图并进行一些实验,我们发现可以重用散射贴图的通道,并重用法线数据来改变光滑度数值,不必制作额外的纹理。
不必编写代码给Shader Graph着色器视图,带来了快速迭代和实验的自由度。此外它能轻松调整属性和内部数值,实现了强大的迭代能力。例如:如果我们发现经常要修改某个数值,可以右键单击并选择Convert to Property(转换为属性)。现在,当保存着色器后,该属性会出现在通过该着色器创建的任意材质的检视窗口中。
在对蝴蝶的外表进行迭代时,我们最后将许多内部数值公开为属性。这让我们在游戏视图中通过使用准确的光照,后期处理效果和动画效果,来调整蝴蝶。
下面视频中,你可以看到通过公开参数调整蝴蝶视觉效果是多么简单。
最后,因为蝴蝶翅膀的二个面很相似,但需要使用不同材质类型和纹理,我们将翅膀逻辑转换为Subgraph(子视图),同时将可定义属性保留为输入。这让我们可以同时编辑翅膀的二个表面,即使它们是二个不同的高级材质类型。
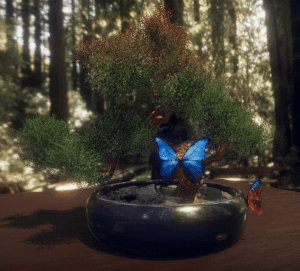
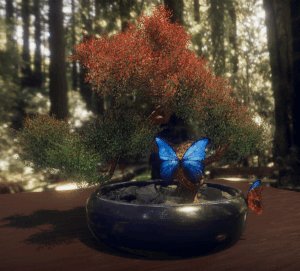
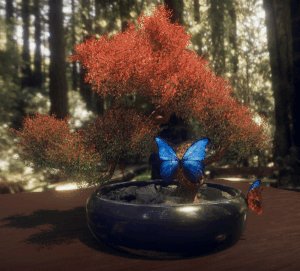
Shader Graph着色器视图实现快速迭代的另一个案例是盆景的树叶。在为盆景树叶选择合适颜色时,我们改变了很多次想法。在构建该场景时,已经到了秋天,为场景营造秋天的氛围会很合适。在尝试许多颜色后,我们最后决定创建由绿色到橙色的过渡,就像树木正处于颜色变化的过程。
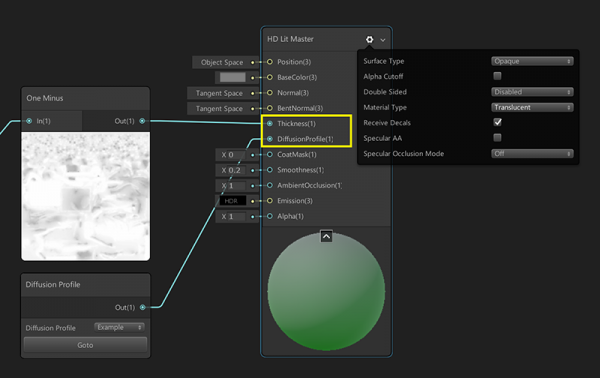
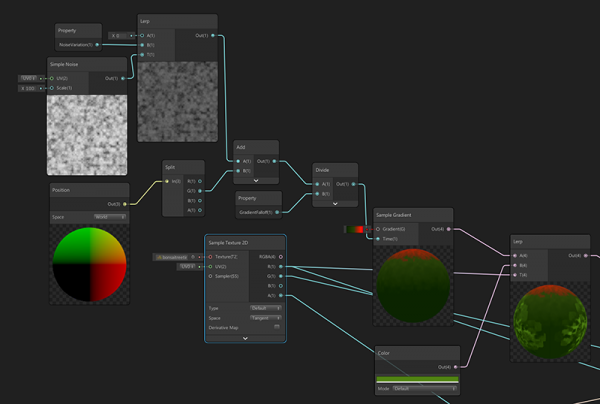
我们不想编辑树叶纹理,通过Shader Graph着色器视图,我们可以使用Gradient(渐变)节点来根据树木几何体的世界位置来改变颜色。不同高度的树叶会从Gradient节点接收不同的颜色。我们还添加噪声来破坏Gradient节点的一致性,使盆栽的外表看起来更自然有机。
所有这些改动都不需要使用纹理制作软件,这也意味着我们不需要烘焙颜色到纹理贴图中,我们可以重复使用贴图中的其它通道来满足灰度纹理的要求,例如:半透明厚度贴图。
如下图所示,通过用属性控制树叶的渐变效果,我们制作出了树叶在一段时间内改变颜色的动画。
结语
HD Lit Shader Graph着色器视图的主节点将为创作利用HDRP高级着色器选项的表面提供更多可能性。我们非常期待看到开发者利用全新HD Lit高级功能选项来实现的场景效果,这些选项已经在Shader Graph着色器视图工作流程中公开。